
웹 사이트를 만들 때 가장 기본이 되는 언어가 바로 HTML, CSS 그리고 자바 스크립트입니다.
이 3개의 언어가 바로 크롬과 같은 웹 브라우저를 통해서 해석되고 동작되는 언어예요.
html과 CSS 코드를 크롬으로 전송하면, 크롬에서 이 코드를 읽고 해석해서 사용자가 보기 편한 형태로 화면에 표시해 주는 거예요.
이 3개의 언어는 그 목적이 상당히 명확하게 구분되어 사용되고 있습니다.
아래 영상을 통해서 보다 자세한 설명을 들어 보세요!
집 짓는 과정에 비유해서 설명을 드릴게요.
HTML은 집 전체의 틀을 잡아주는 역할을 합니다.
서재와 공부방이 딸린 방 3개짜리 집을 짓겠다는 형식으로 집 구조의 큰 틀을 HTML로 잡아줍니다.
CSS는 디자인 담당입니다. HTML로 만든 집을 CSS로 멋지게 인테리어 하는 겁니다.
배경색과 배경 이미지도 넣고, CSS로 버튼도 예쁘게 꾸며줄 수 있습니다.
HTML과 CSS로 만든 집은 아직 스위치를 클릭해도 전등에 불이 들어오지 않습니다.
겉모습으로 보이는 모습만 집모양을 하고 있을 뿐이에요.
전선을 연결해서 버튼을 클릭했을 때, 불이 들어오도록 하는 역할은 바로 자바스크립트가 합니다.
홈페이지에서 버튼을 클릭했을 때, 무언가 실행되도록 만드는 역할을 바로 자바스크립가 하는 거예요.
이렇게 이 3개의 언어가 웹 사이트를 만드는 가장 기본 언어이고,
각각의 역할이 상당히 명확하게 구분되어 사용됩니다.
보다 효율적으로 빠르게 웹 사이트를 만들 수 있도록 도와주는 디자인 툴킷!!
부트스트랩5에 대한 강좌를 오픈하였습니다.
웹 사이트제작부터 배포까지! 부트스트랩을 통해 보다 스마트하게 웹사이트를 만들어 보세요!
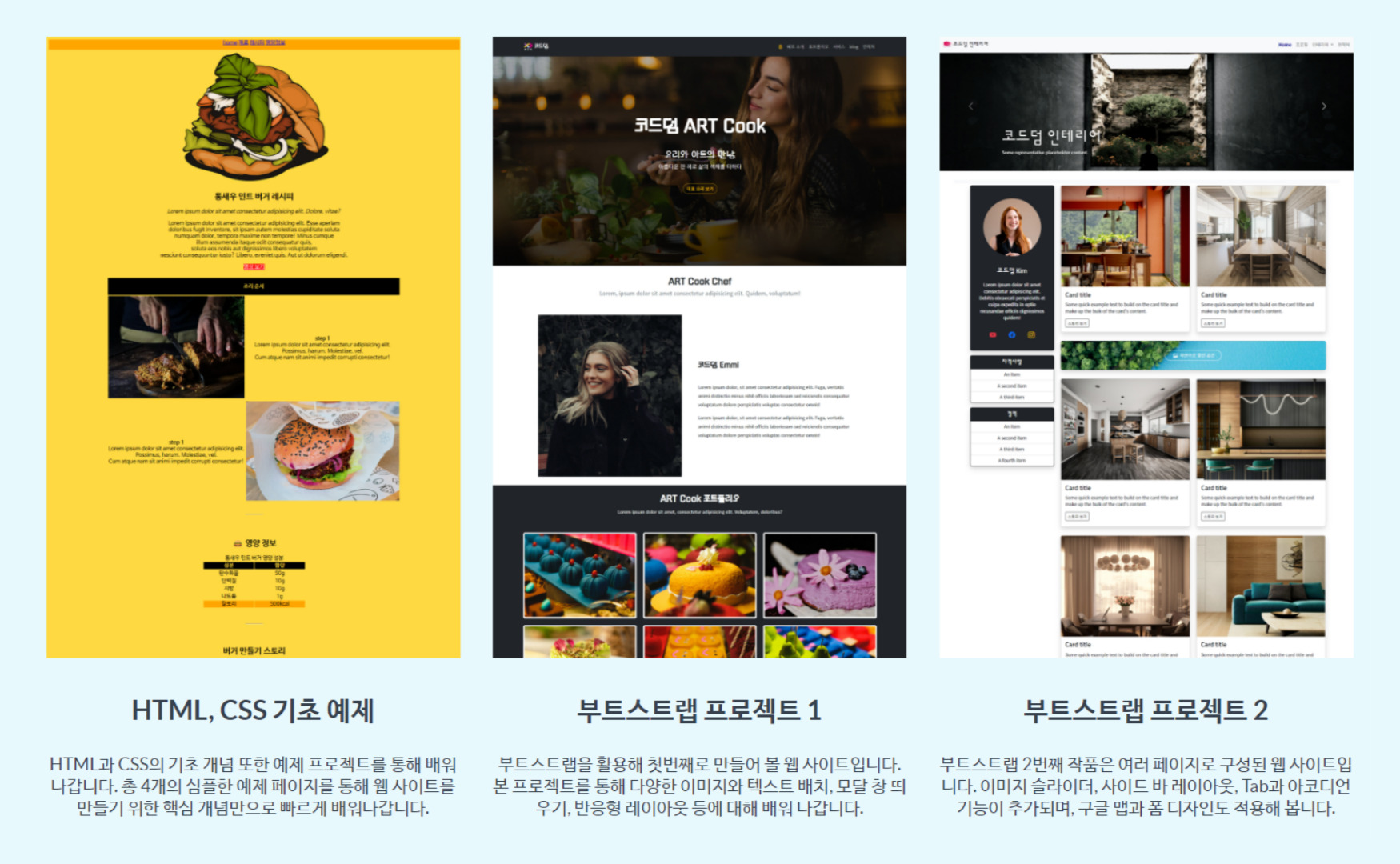
부트스트랩 5로 만드는 포트폴리오 웹 사이트
부트스트랩 2번째 작품은 여러 페이지로 구성된 웹 사이트입니다. 이미지 슬라이더, 사이드 바 레이아웃, Tab과 아코디언 기능이 추가되며, 구글 맵과 폼 디자인도 적용해 봅니다.
codethem.co.kr
HTML 기초 핵심 개념부터 다루기 때문에, HTML을 처음 접하시는 분들도 어렵지 않게 따라오실 수 있도록 구성되어 있습니다.
최종 2개의 포트폴리오 웹 사이트를 만들어 나가며, 실전 프로젝트를 통해 부트스트랩을 체득해 보세요!

'웹 프로그래밍 강좌 > 부트스트랩 5 강의 | bootstrap 5' 카테고리의 다른 글
| [부트스트랩5 무료 강의] 버튼 스타일 빠르게 지정하기 | HTML, CSS (0) | 2022.11.24 |
|---|---|
| [부트스트랩5 무료 강의] bootstrap 적용 방식 이해하기 (0) | 2022.11.24 |
| [부트스트랩5 무료 강좌] 웹 프로그래밍을 위한 준비 사항 (0) | 2022.11.24 |
| 부트스트랩5 무료 강좌를 시작으로 파이썬 장고 (Django)까지 웹 프로그래밍 무료 강좌 소개 (0) | 2022.11.22 |
| [부트스트랩5] 빠르고 스마트하게 웹 사이트 만들기 | bootstrap 5 (0) | 2022.10.19 |