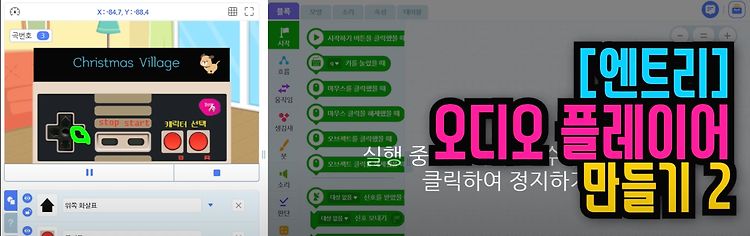
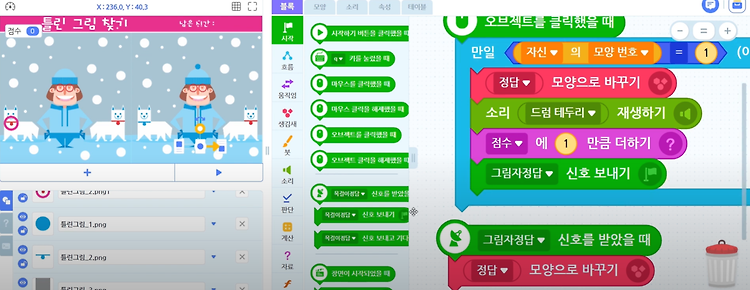
안녕하세요. 코드덤입니다. 지난 시간에 이어, 뮤직 플레이어를 만들어 볼게요. 지난 시간에, 곡 번호 변수를 만들어서, 좌우 버튼으로 곡을 변경하는 코딩을 만들었는데요. 이번 시간에는 START버튼을 클릭하면, 해당 곡이 플레이되도록 만들어 줄 거예요. 아래 영상을 통해 보다 자세한 설명을 들으실 수 있습니다. youtu.be/5Qlcp9q523E 이전 코딩에 대한 설명은 1편(codethem.tistory.com/162)을 참고해 주세요~ 이제 곡을 선택하고 START버튼을 클릭하면, 곡이 재생되도록 만들어 줄게요. 곡을 재생하는 블록은 [소리 ~ 재생하기] 블록에 곡번호 변수만 넣어주시면 됩니다. 캐릭터 애니메이션 효과도 넣어볼게요. 캐릭터 선택이라는 버튼을 클릭하면, 해당 캐릭터가 움직이는 효과를 ..