반응형
안녕하세요. 코드덤입니다.
지난 시간에 이어, 이번 시간에도 골키퍼 게임을 이어서 만들어 볼 거예요.
지난 시간에, 공이 날아가고, 골대에 닿았는지, 골키퍼가 막았는지 체크하는 코딩까지 만들었죠!
이번 시간에는 바닥에 점수를 띄워주는 방법에 대해 소개를 해드릴 거예요.

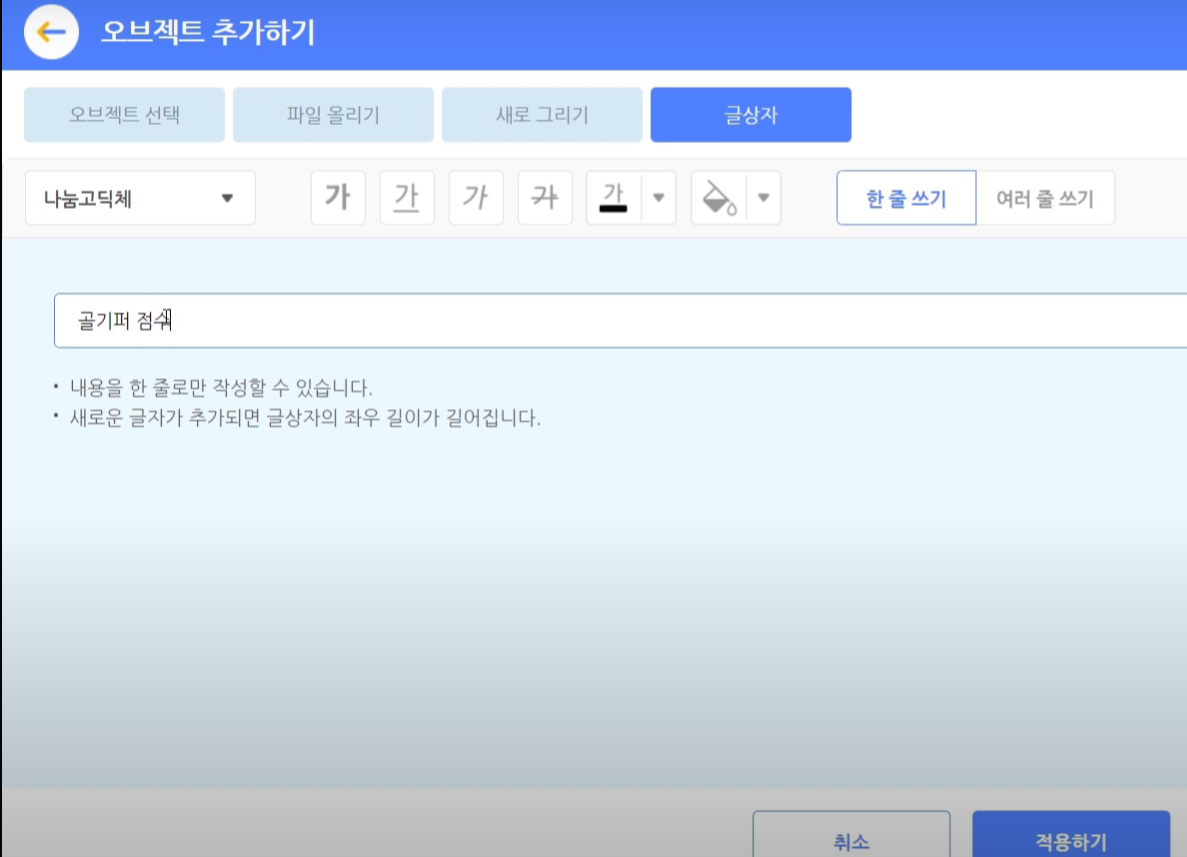
먼저 바닥의 점수는 글상자 오브젝트를 추가해서 만들어 줄거예요.

이렇게 골기퍼 점수와 상대편 점수,
두 개의 글상자를 가지고 올 거예요.

그리고 각각의 이 글상자는
처음에 숨겨두고,
점수표시라는 신호를 받으면, 모양을 보이도록 만들어 줄 거랍니다.
모양이 보일 때는 점수가 바닥에 떠야겠죠!!
그래서 글쓰기 블록 안에, [점수]변수를 넣어 줄 거예요.

그리고 이 점수 모양도, [글상자] 편집 탭에서 좀 더 예쁘게 꾸며줄게요.

이 점수 판은 플레이 내내 띄워져 있으면, 오히려 방해가 되겠죠!
그래서 아래와 같이 잠시 기다렸다가 모양을 다시 숨겨줄거예요.

아래 영상을 통해 보다 자세한 설명을 들어보세요!
이제 여러분도 한번 플레이를 해보세요!
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 그리기 기능] 53. 데칼코마니로 빠르게 캐릭터 그리기 (0) | 2021.01.09 |
|---|---|
| [엔트리 그리기 기능] 52. 디지털 노트 만들기 | 펜 모드와 형광 모드를 만들어 보자! (0) | 2021.01.07 |
| [엔트리 게임 만들기] 50. 축구 게임 만들기 1편 | 날아오는 축구공을 막아라!! (0) | 2021.01.05 |
| [엔트리 게임 강좌] 49. 자동차 피하기 게임 만들기 | 마우스 y좌표로 움직이기 (0) | 2021.01.04 |
| [엔트리 게임 만들기] 48. 핑퐁 게임 만들기 | 복제하기 기능으로 공 꼬리 만들기 (0) | 2021.01.03 |