안녕하세요. 코드덤입니다.
오늘은 엔트리의 그리기 기능을 사용해서 디지털 노트를 만들어 볼 거랍니다.
그림판을 만드는 기능과 비슷한데요~
그 그림판 기능에 펜 모드와 형광 모드를 추가해 볼 거랍니다.

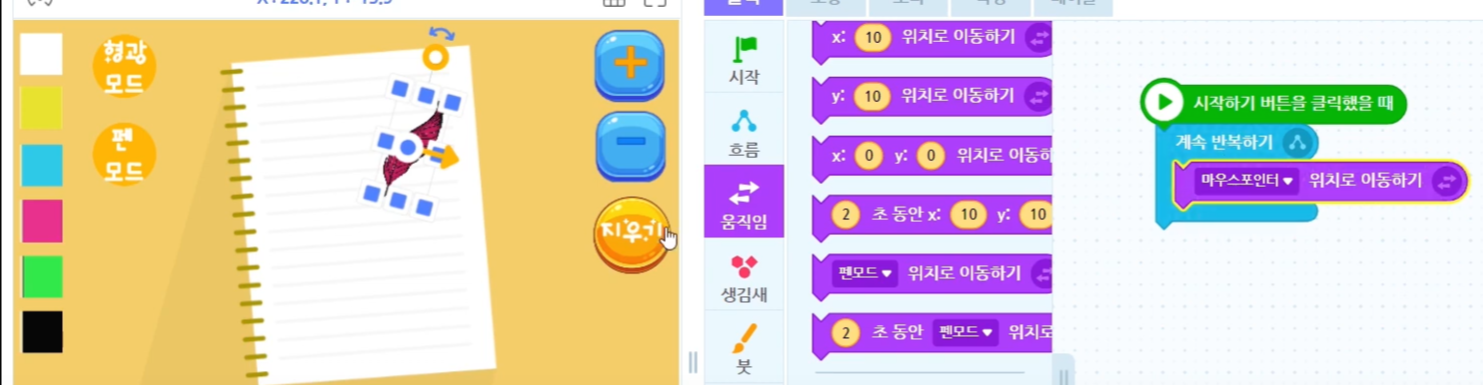
먼저 펜은 마우스 포인터를 따라 이동하도록 만들어 줄게요.

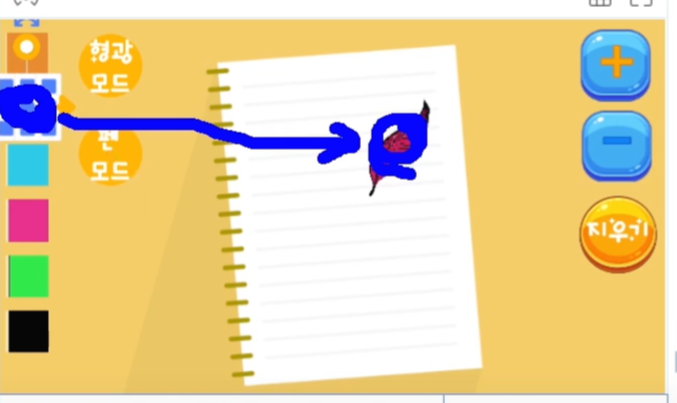
펜의 끝점을 마우스 포인터에 맞춰주기 위해서, 아래와 같이 오브젝트의 중심점(동그라미)을 아래로 이동시켜 줄 거예요.

이 펜은 맨 앞으로 보내줄거랍니다.
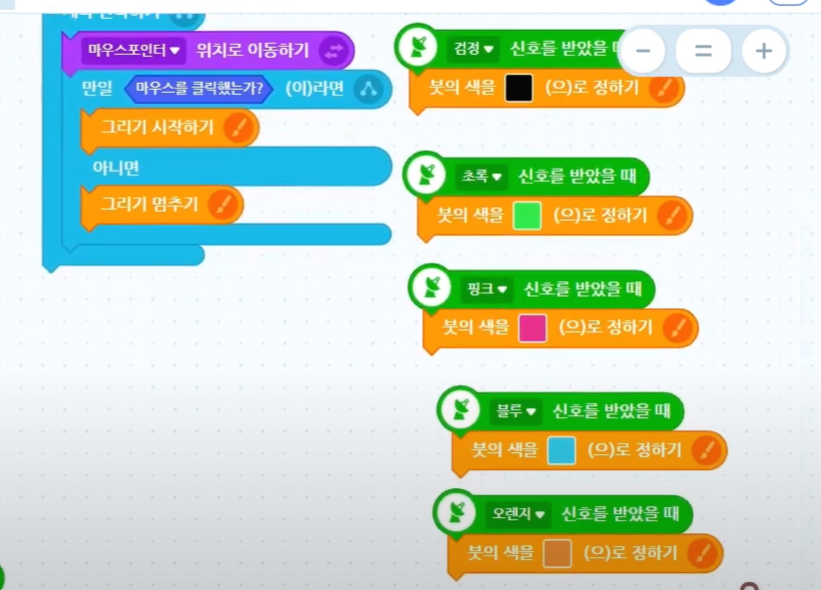
그리고 마우스를 클릭할 때마다 그림이 그려지고,
마우스 클릭을 해제하면, 그림이 그려지지 않도록 만들어 줄 거예요.
그렇게 하기 위해서, 조건문을 만들어 줄게요.
그리기 기능에서 [그리기 시작하기]와 [그리기 멈추기]를 사용해 주면 되겠죠.

보다 자세한 설명을 원하시는 분들은 아래 영상을 참고해 주세요!
이제 색을 변경해 볼까요?
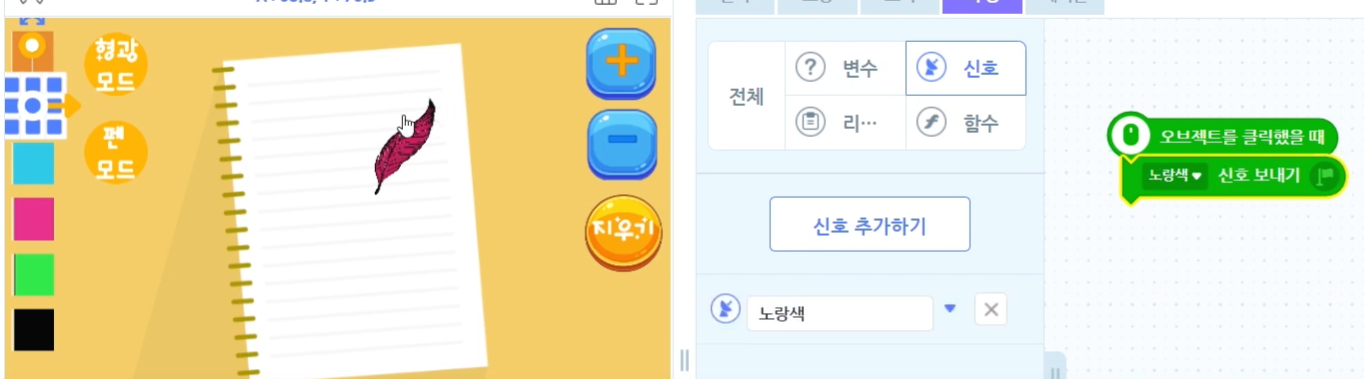
왼쪽의 색 팔레트에서 원하는 색을 클릭하면, 펜의 색이 변하도록 만들어 줄 거예요.

이 색 팔레트는 단지 신호만 보내줄 거랍니다.
노란색이라는 신호를 보내줄게요. 그러면 펜이 그 신호를 받아서 펜의 그려지는 색상을 노란색으로 변경해 줄 거랍니다.

그럼 저 신호를 받은 펜으로 이동해서 아래와 같이 색상을 변경해 줄게요.

동일한 형식으로 모든 색 팔레트에 신호 보내기
그리고 펜에서 모든 신호마다 붓 색을 정해 줄게요.

펜 굵게 가늘게도 동일한 형식이에요.
오른쪽의 플러스 버튼과 마이너스 버튼으로 펜의 굵기를 굵게 가늘게 만들어 줄거랍니다.
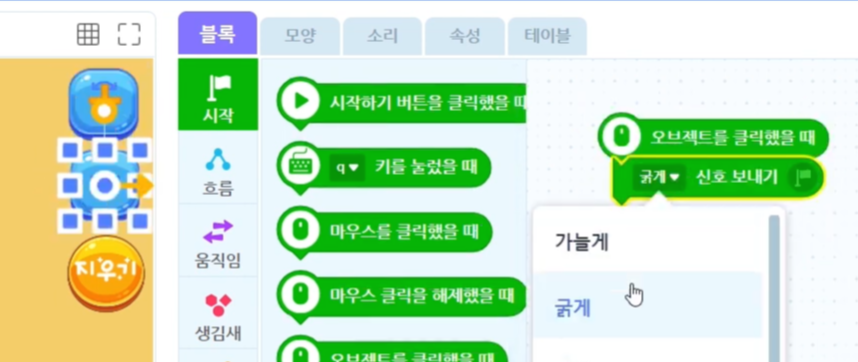
먼저 굵게 가늘게 라는 신호를 만들어서 보내볼게요.

그리고 그 신호를 받은 펜에서 실제 펜의 굵기를 조절해 주는 거랍니다.

형광 모드와 펜 모드 역시, 동일한 방식으로
신호를 보내줍니다.
그리고 그 신호를 받은 펜 코딩에서 실제로 변화를 적용시켜 줄 거예요.
형광 모드는 투명도를 설정해 주면 되겠죠.
그리고 다시 펜 모드로 바뀌면, 투명도를 없애줄 거랍니다.
그리고 형광 모드는 펜 굵기도 살짝 두껍게 만들어 줄게요.

이렇게 오늘 디지털 노트를 만들어 보았답니다.
여러분도 여러분만의 디지털 노트를 만들어서 사용해 보세요!

'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 무료 강의] 54강. 뮤직 플레이어 만들기 1편 (0) | 2021.04.24 |
|---|---|
| [엔트리 그리기 기능] 53. 데칼코마니로 빠르게 캐릭터 그리기 (0) | 2021.01.09 |
| [엔트리 게임 만들기] 51. 축구 게임 만들기 2편 | 바닥에 점수판 띄우기 (0) | 2021.01.06 |
| [엔트리 게임 만들기] 50. 축구 게임 만들기 1편 | 날아오는 축구공을 막아라!! (0) | 2021.01.05 |
| [엔트리 게임 강좌] 49. 자동차 피하기 게임 만들기 | 마우스 y좌표로 움직이기 (0) | 2021.01.04 |