안녕하세요. 코드덤입니다.
이번 시간에는 엔트리로 뮤직 플레이어 기능을 만들어 보았습니다.
버튼을 눌러 원하는 음악을 선택하고, 진짜 오디오 플레이어처럼 볼륨도 조절해 가면서, 플레이를 할 수 있는 뮤직 플레이어를 만들어 볼 거예요.

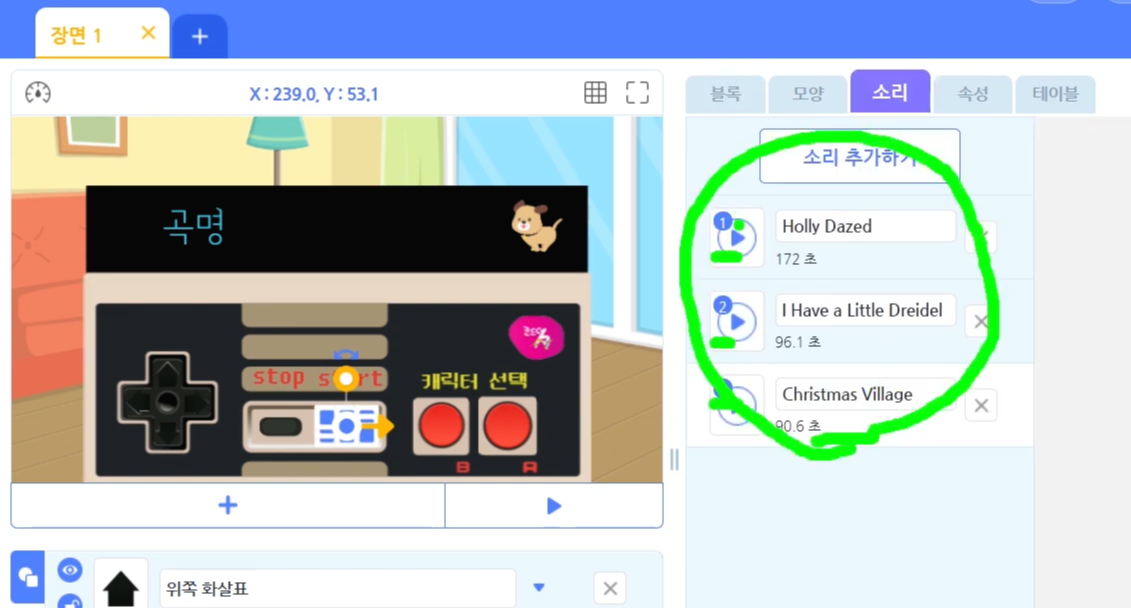
먼저 사전에 음악을 업로드해 두었는데요.
START 버튼 오브젝트에, 음악을 예시로 3개를 넣어두었어요.

추가된 곡 명 앞으로 곡 번호가 보이시나요?
1번부터 3번까지 번호가 붙어있습니다.
저희는 이 번호로 곡을 재생시켜 줄 거예요.
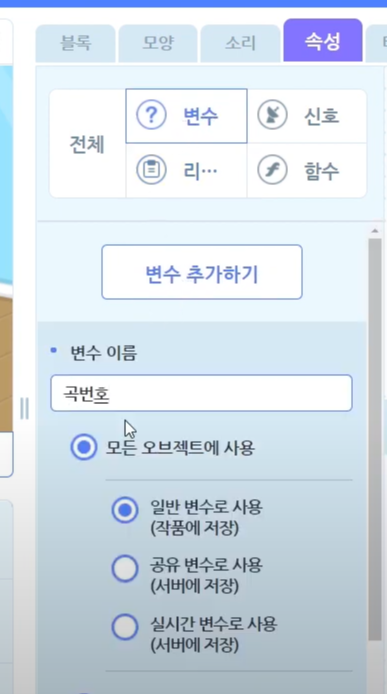
그래서 이 곡 번호를 관리하기 위해서 변수를 하나 만들어 줄 거예요.

오늘 코딩은 이미지나 글로 설명드리는데 한계가 있어요~
그러니, 자세한 설명은 아래 영상을 참고해 주세요~
이렇게 만든 곡번호 변수를 곡을 변경시켜 주는 좌우 버튼에 적용시켜 줄 거예요.
먼저 오른쪽 버튼을 눌렀을 때 이 번호를 1씩 증가시켜 다음 곡번호로 넘어가도록 만들어 줄게요.
이때, 주의하실 점은,
저희는 곡이 3개밖에 없기 때문에, 단순히 1씩 더하기만 하면, 4, 5번으로 존재하지 않는 곡번호가 만들어지겠죠~
그래서 IF문을 사용해서, 현재 곡 번호가 3번이라면, 다시 1번 곡으로 되돌아 가도록 만들어 줄 거예요.

왼쪽 버튼도 동일한 방식으로 진행하시면 된답니다.
1씩 감소시켜 주다가 현재 곡번호가 1이라면, 다시 3번으로 바꿔줄 거예요.

자, 이제 이렇게 선택된 곡 번호가, 상단의 곡명에 뜨도록 만들어 줄게요.
이 곡명은 글상자를 사용했습니다. .

'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 인공지능편] 56강. 인공지능 AI 스피커 만들기 (0) | 2021.04.27 |
|---|---|
| [엔트리 무료 강의] 55강. 뮤직 플레이어 만들기 2편 (0) | 2021.04.26 |
| [엔트리 그리기 기능] 53. 데칼코마니로 빠르게 캐릭터 그리기 (0) | 2021.01.09 |
| [엔트리 그리기 기능] 52. 디지털 노트 만들기 | 펜 모드와 형광 모드를 만들어 보자! (0) | 2021.01.07 |
| [엔트리 게임 만들기] 51. 축구 게임 만들기 2편 | 바닥에 점수판 띄우기 (0) | 2021.01.06 |