반응형
이번 시간에는 특정 기능을 함수로 만들어 볼 거랍니다.
자주 사용하는 기능은 함수로 만들어두고 사용하면 빠르고 편리하게 코딩할 수 있어요.

각 레벨 별로, 게임 시작 전에, "레벨1" "레벨 2" "레벨 3" 등 계속 각 레벨을 표시해 줄 거예요.
그래서 이 레벨이 표시되는 그 코딩을 함수로 만들어서 각 레벨마다 적용을 해 줄 거랍니다.
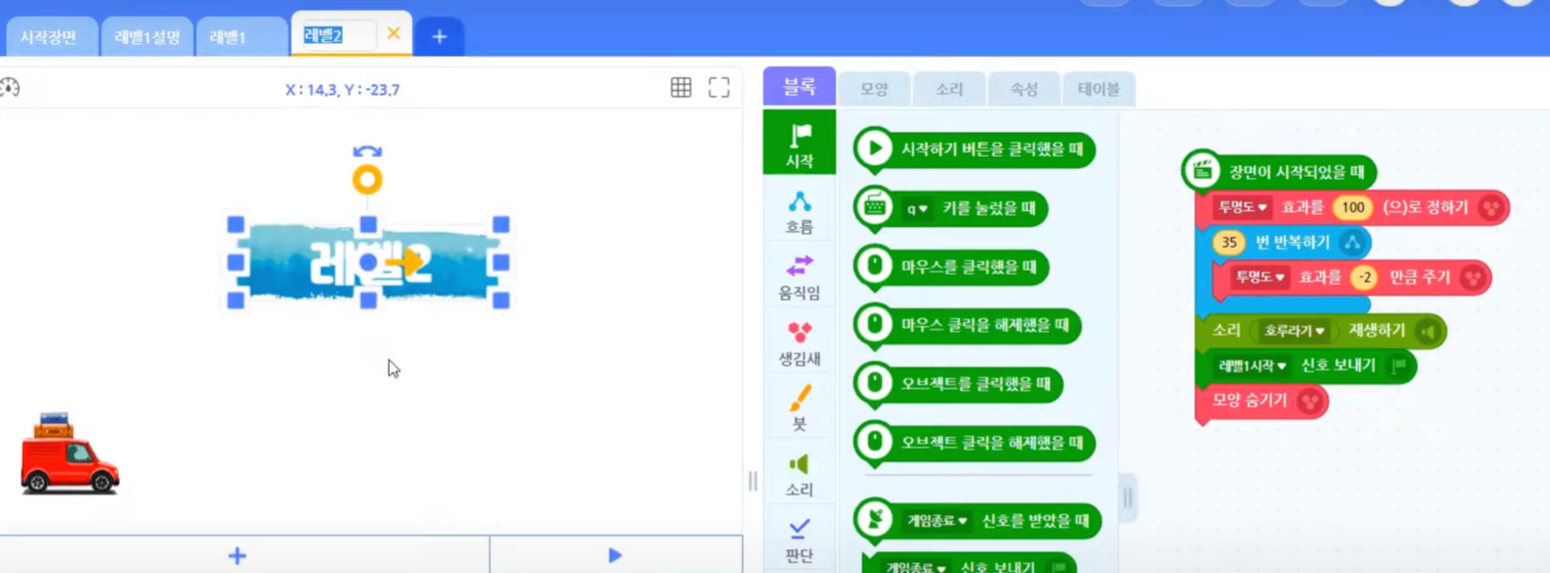
이전에 레벨1에서 만든 레벨 표시 코딩이에요. 살짝 투명 효과를 주었어요~

그럼 먼저 함수를 한번 만들어 볼게요.
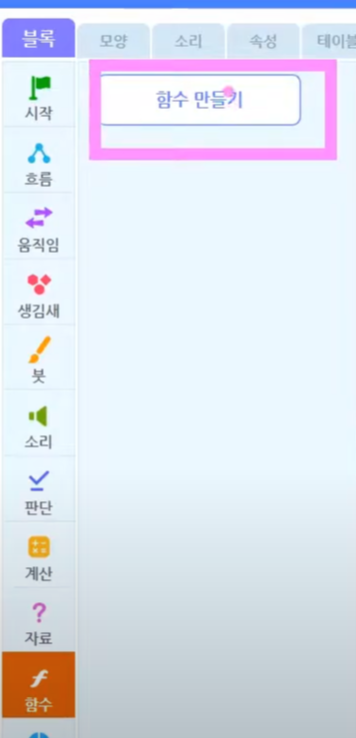
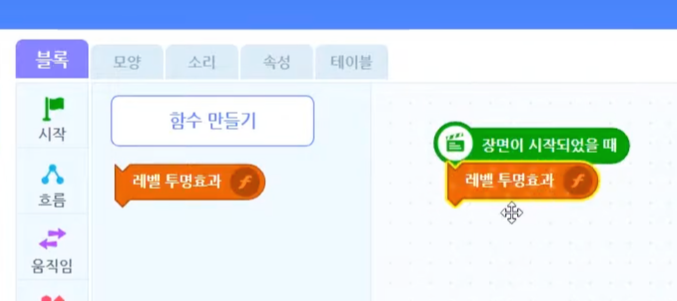
[함수] 카테고리에 가면, [함수 만들기]가 있습니다.

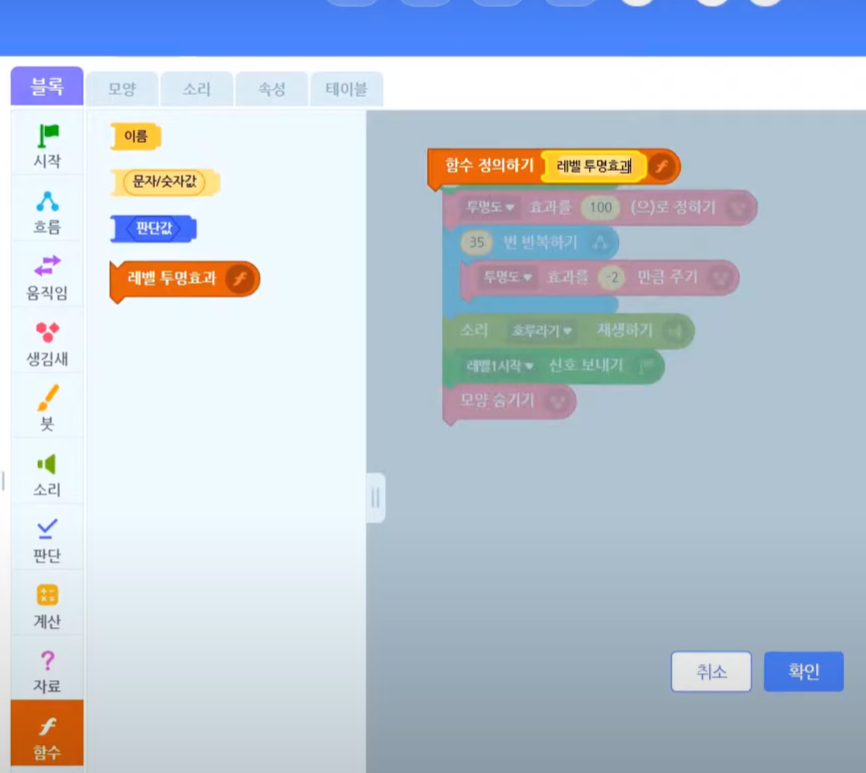
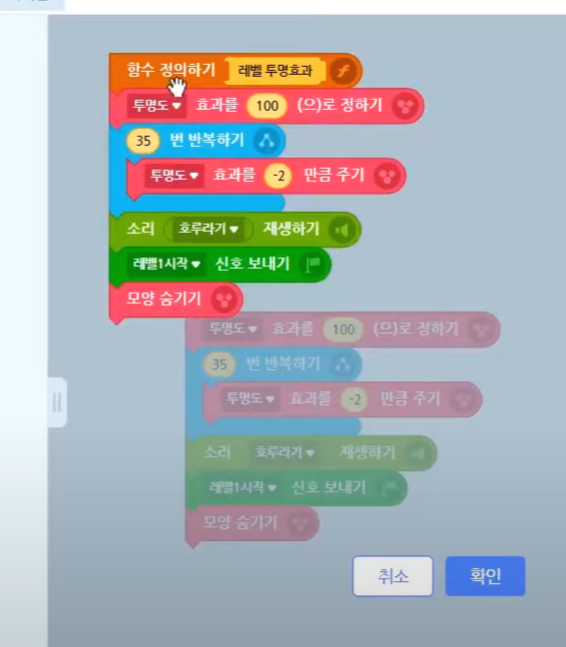
그러면 아래와 같은 창이 열리죠?
함수라는 글자 바로 옆칸에 이 함수의 이름을 정해 줄 수 있어요.
저는 "레벨 투명효과"라고 이름을 정해줄게요.

이전에 만들었던, 레벨 투명효과 코딩을 복사해서
이 곳에 붙여넣어줄거예요.

이렇게 함수에 해당 블록을 붙여주고, "확인"버튼을 클릭해 주세요.

이제 이렇게 만들어진 레벨 투명 효과라는 함수가 하나의 블록으로 이렇게 만들어졌어요!
그럼 언제든, 이 함수를 가져와서 사용할 수 있답니다.

아래 영상을 통해 보다 자세한 내용을 확인해 보세요~
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 게임 코딩] 16. 카 레이스 게임 만들기 2편 | 목적지에 도착하면, 레벨 3으로 장면 전환하기 (0) | 2020.11.07 |
|---|---|
| [엔트리 게임 코딩] 15. 카 레이스 게임 만들기 | 마우스 포인터를 따라 이동하는 자동차 (0) | 2020.11.06 |
| [엔트리 게임 코딩] 13. 레벨 1 성공시 레벨 2로 전환시키기 | 다음 장면 시작하기 (0) | 2020.11.05 |
| [엔트리 게임 코딩] 12. 요괴에 닿으면 게임 종료시키기 | 조건 3개 "또는" 블록 사용하기 | 엔트리 기초 코딩 강좌 (0) | 2020.11.04 |
| [엔트리 게임 코딩] 11. 벽에 닿으면 이동하지 못하도록 이동 범위 제한하기 | 엔트리 기초 강좌 (0) | 2020.11.03 |