반응형
스크래치 게임 만들기 강좌 2. 풍차 회전시키기
오늘은 오브젝트를 가지고 와서, 회전시켜볼 거예요.
스크래치 풍차 회전 강좌 : youtu.be/e0NjDRgc_30
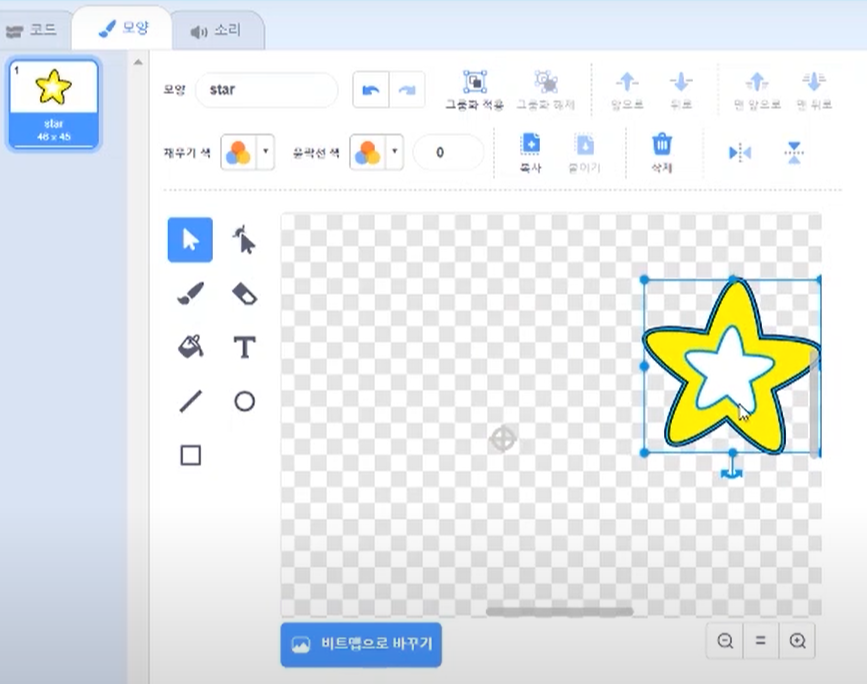
먼저 간단한 스프라이트 하나를 가지고 와서, 회전시켜볼까요?
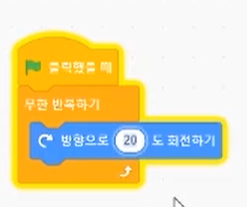
회전하기 기능은 "동작" 카테고리 안에 있어요.

회전하기 블록을 "무한 반복"문 안으로 넣어서, 실행시켜볼까요?

이번엔, 풍차 배경과, 풍차 날개를 가져와서 코딩을 적용해 볼까요?
풍차 날개는 회전시켜야 하기 때문에, 처음부터 배경과 분리시켜 가져와야 합니다.
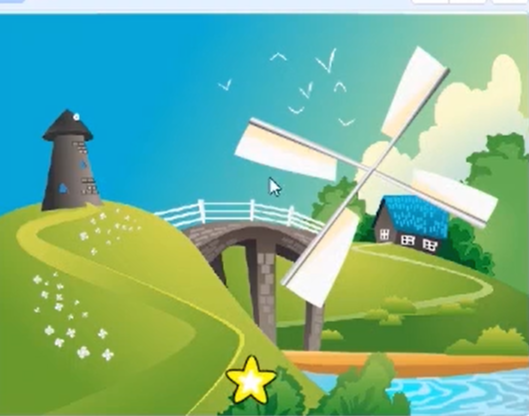
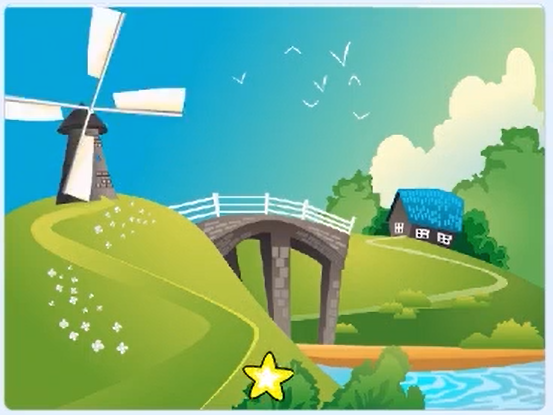
아래와 같이 분리시켜 가져온 다음에 위치를 적당히 맞춰주고, 코딩을 적용해 줄 거예요.

아래와 같이 위치를 적당히 바꿔줍니다.

그리고 동일한 코딩을 적용시켜 줄께요.
혹시 풍차 날개의 속도를 조절하고 싶다면, 회전 각도 안의 숫자를 조금씩 바꿔서 테스트해보시면 된답니다.

그리고 모양에서 중심점을 바꿔주면, 회전하는 방식에 변화를 줄 수 있어요~
이 부분에 대한 설명은 영상을 통해 접해보세요 : youtu.be/e0NjDRgc_30
반응형
'블록코딩 게임 만들기 > 스크래치 게임 만들기' 카테고리의 다른 글
| [스크래치 강좌] 5. 북 치는 문어 코딩하기 | 스크래치 게임 만들기 강좌 (0) | 2020.10.17 |
|---|---|
| [스크래치 강좌] 4. 자전거 이동시키기 | 자전거 타는 문어 (0) | 2020.10.10 |
| [스크래치 강좌] 3. 자전거 바퀴 회전 코딩하기 | 자전거 타는 문어 (0) | 2020.10.09 |
| [스크래치 강좌] 1. 산책하는 캐릭터 | 블록코딩 초급 강좌 | (0) | 2020.10.04 |