반응형
안녕하세요. 코드덤입니다.
지난 시간에 이어, 하트 트리 디지털 엽서를 만들어 볼 거예요.
지난 시간에 하트를 복제해서 하트가 날아다니도록 코딩을 했죠~
오늘은 그 복제된 하트에 효과를 더해 줄 거랍니다.
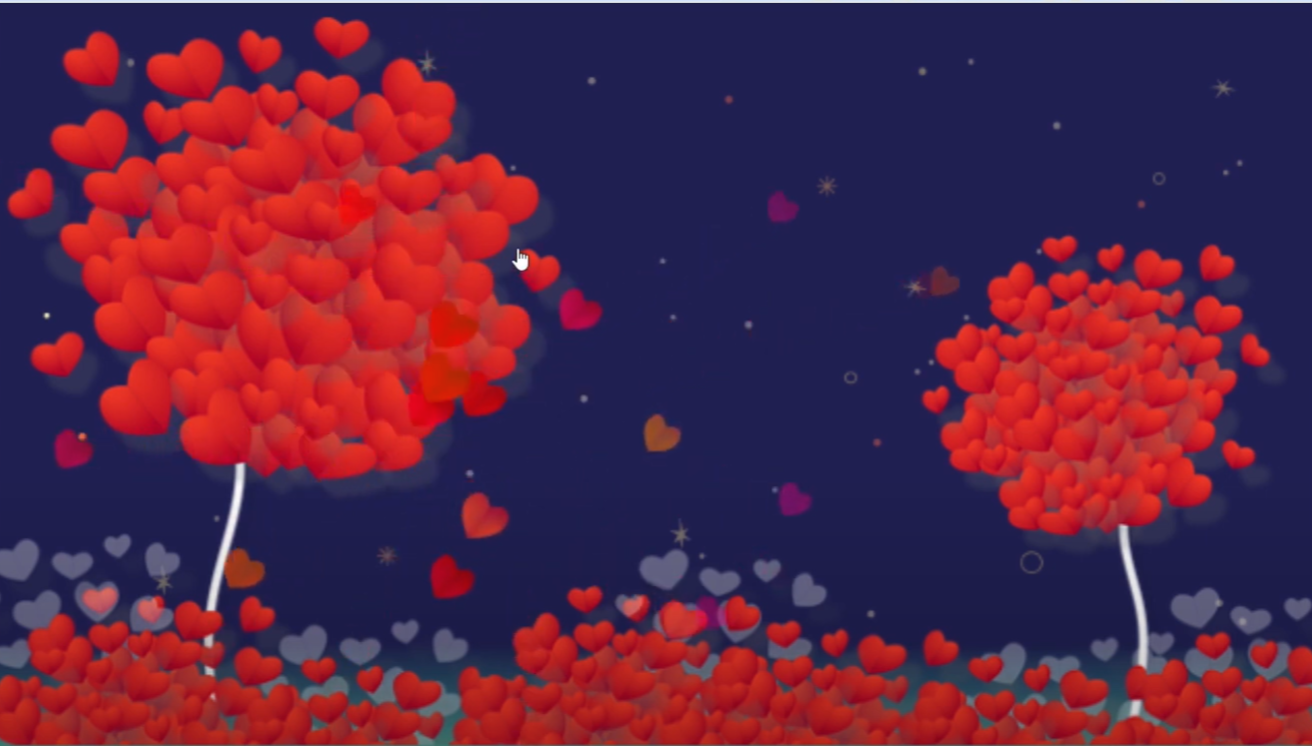
먼저 아래 영상을 통해 하트가 어떻게 날아가는지 확인해 보세요!
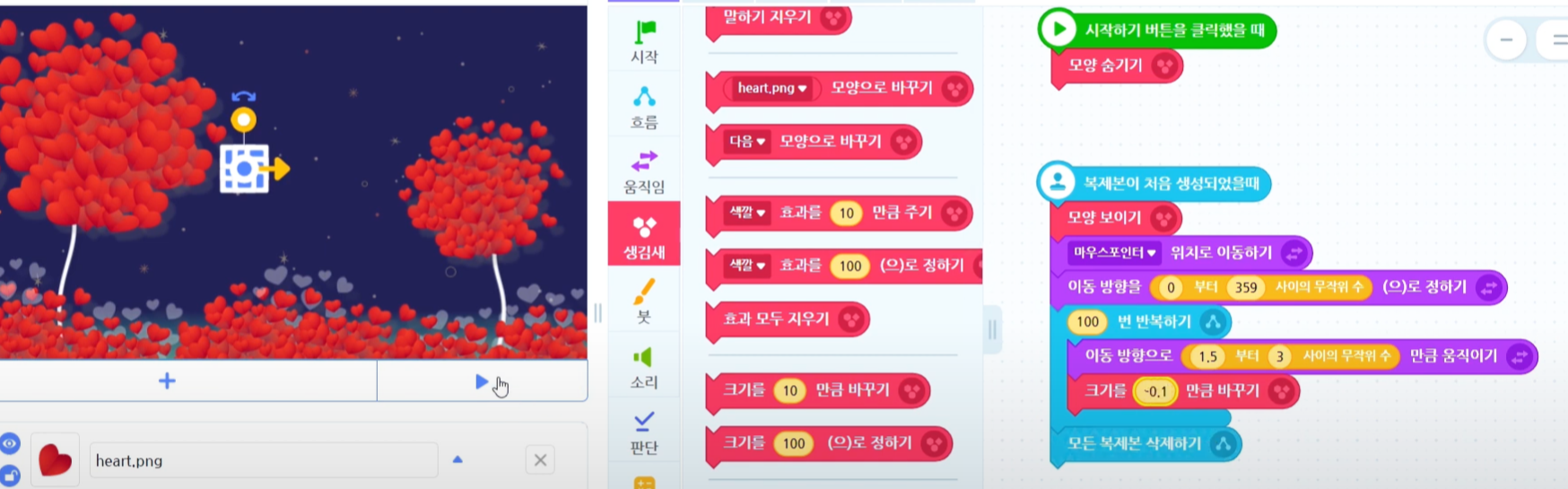
먼저, 크기를 점점 작아지도록 코딩을 해 볼게요.

투명도 효과도 조금씩 적용해 볼게요.

지금은 너무 많이 복제되고 있으니, 복제되는 속도도 조금 늦춰줄게요.
저는 0.05초 정도 초기다림을 줄 거예요.

자, 그리고 이렇게 밝기 효과까지 더해 주면 좀 더 하트에 다채로움을 더해 줄 수 있어요.

살짝 색깔 효과도 랜덤으로 정해줄게요.

이렇게, 우리가 마우스를 하트 나무에 가져다 대면, 하트가 날아다니는 효과 완성이랍니다!!
위의 영상을 통해 날아가는 모습을 살펴보세요~
그럼 저는 다음 시간에 뵐게요~

반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 기초 강좌] 46. 틀린 그림 찾기 2편 (0) | 2020.12.28 |
|---|---|
| [엔트리 기초 강좌] 45. 틀린 그림 찾기 1편 (0) | 2020.12.27 |
| [엔트리 기초 강좌] 43. 하트를 만들어 내는 하트 트리 디지털 엽서 만들기 1편 (1) | 2020.12.24 |
| [엔트리 기초 강의] 42. 타이머를 만들어 시간 관리를 해 보아요! (0) | 2020.12.21 |
| [엔트리 기초 강의] 41. 밤하늘에 불꽃이 펑펑!! 엔트리로 터트리는 불꽃 !! (0) | 2020.12.20 |