반응형
안녕하세요. 코드덤입니다.
오늘은 하트를 뿜어내는 하트트리 디지털 엽서를 만들어볼 텐데요.

아래처럼 글자도 애니메이션 효과처럼 넣을 수 있어요.

본격적인 코딩을 하기 전에,
아래 영상을 통해서 먼저 어떻게 하트를 뿜어내는지 영상으로 확인해 보세요~
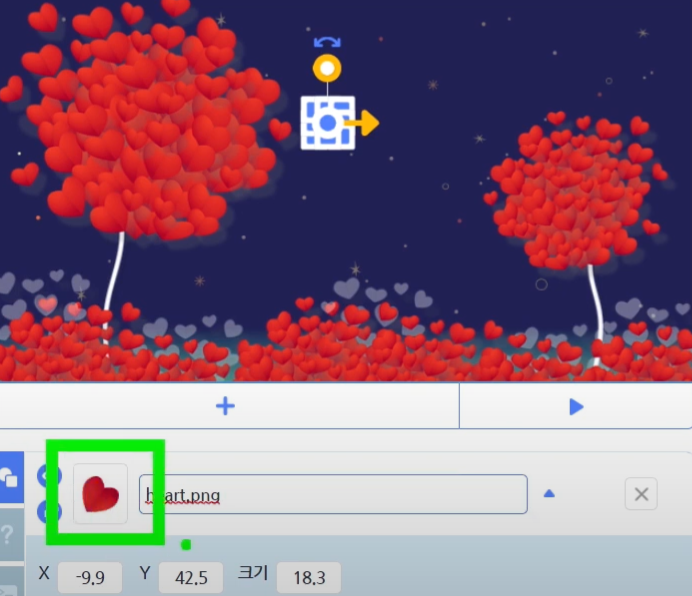
먼저 오브젝트를 가져와야겠죠~
하트트리 배경 이미지에, 하트 하나를 따로 가지고 왔어요.

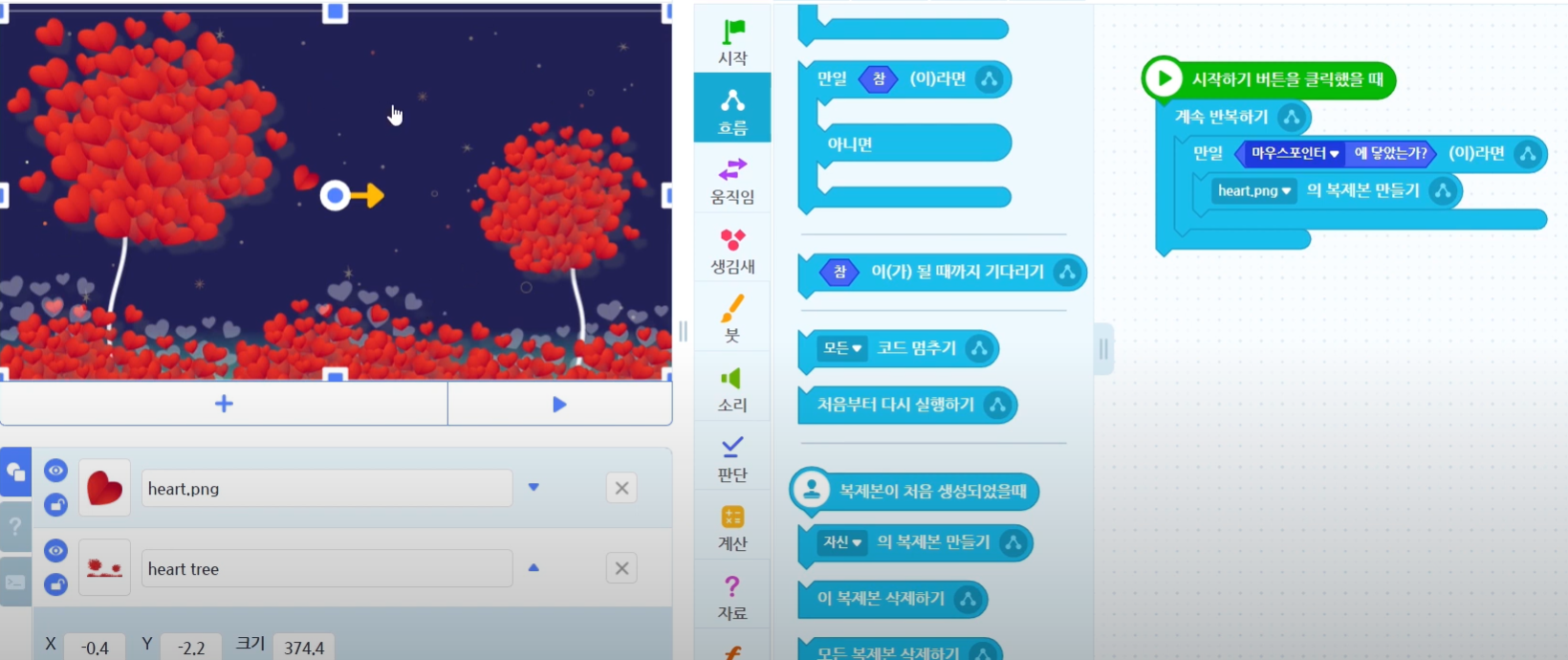
그리고 하트트리 코딩부터 해볼게요.
하트트리는 마우스 포인터에 닿을 때마다, 하트 오브젝트가 복제되도록 해줄 거예요.

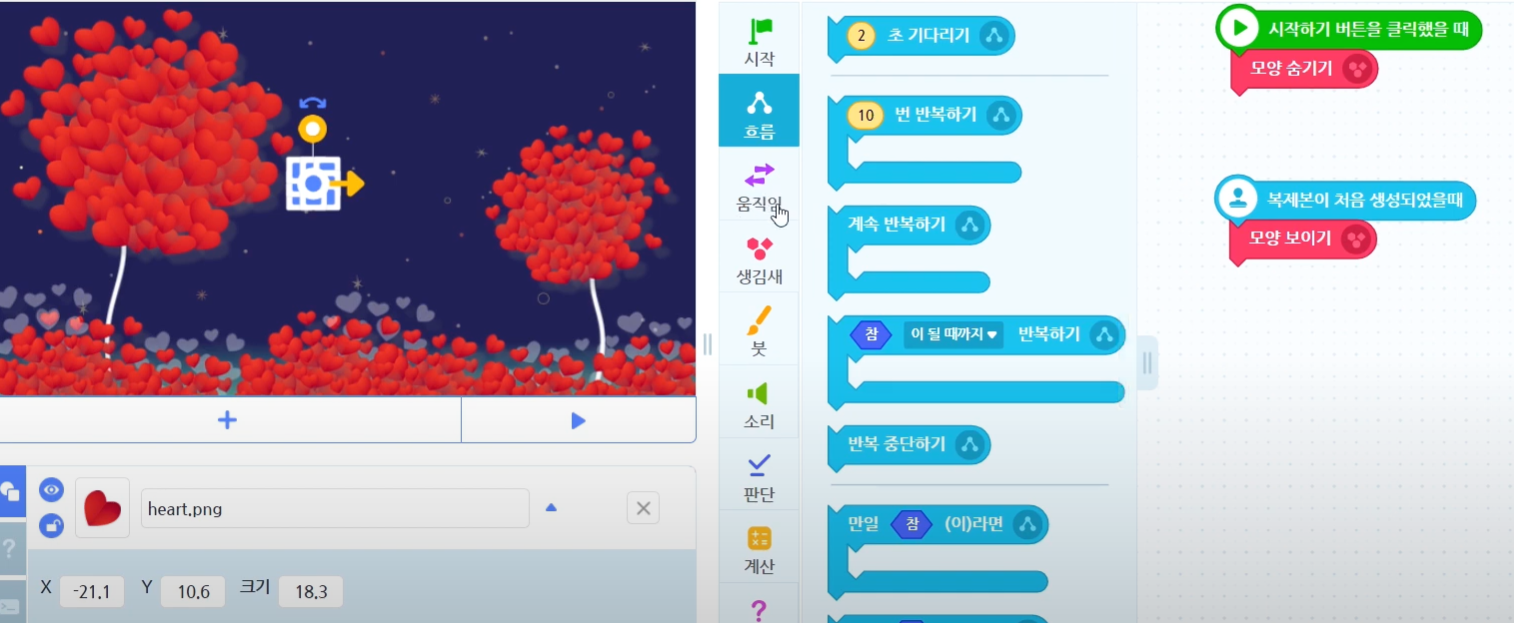
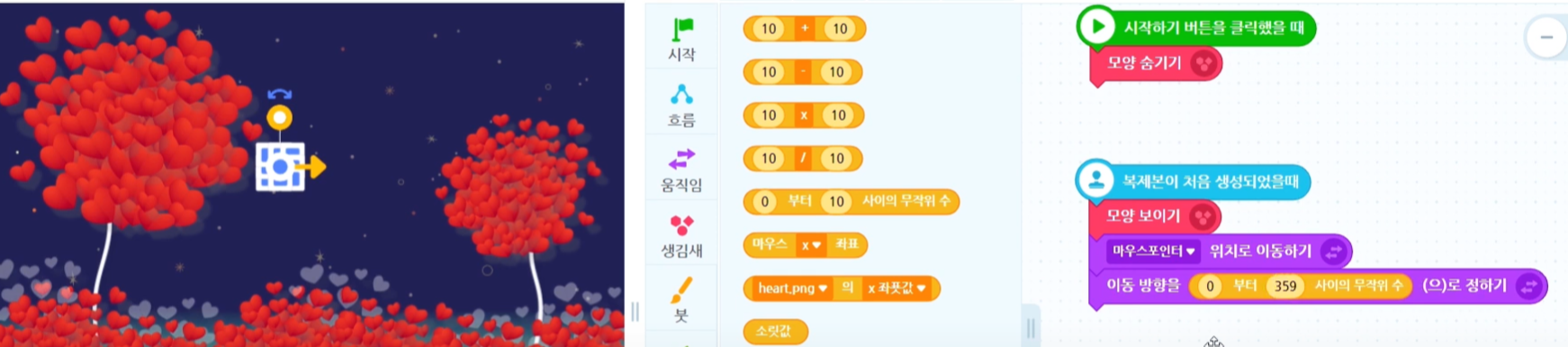
그럼 하트 코딩으로 이동해 볼게요.
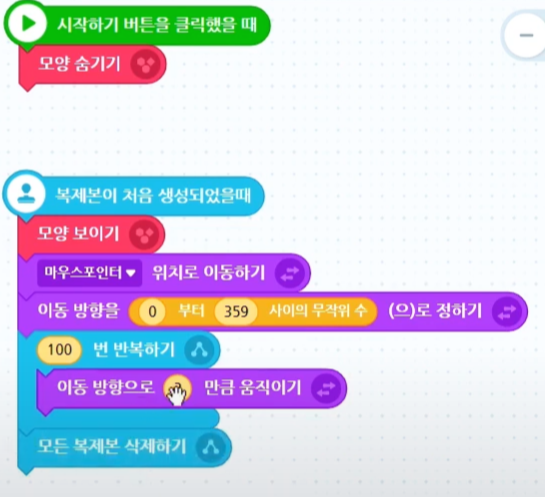
하트는 숨겨두었다가, 복제본이 생성될 때, 보이도록 해주어야겠죠

그리고 랜덤 방향으로 날아가도록 만들기 위해서, 방향을 무작위 수로 정해줍니다.

그리고 날아가도록 만들어야겠죠.
조금씩 100번 정도 반복을 해볼게요.

날아가고 나면, 복제본을 삭제시켜주어야겠죠.
저는 이번에, 모든 복제본 삭제하기 블록을 사용했네요.
여러분은 "이 복제본 삭제하기"를 사용해 보세요~

이렇게 움직이는 속도도 무작위 수로 지정해 줄 수 있어요.

다음 시간에 이어서 조금 더 효과를 적용해 볼께요.
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 기초 강좌] 45. 틀린 그림 찾기 1편 (0) | 2020.12.27 |
|---|---|
| [엔트리 기초 강의] 44. 하트를 만들어내는 하트 트리 디지털 엽서 만들기 2편 (0) | 2020.12.26 |
| [엔트리 기초 강의] 42. 타이머를 만들어 시간 관리를 해 보아요! (0) | 2020.12.21 |
| [엔트리 기초 강의] 41. 밤하늘에 불꽃이 펑펑!! 엔트리로 터트리는 불꽃 !! (0) | 2020.12.20 |
| [엔트리 기초 강좌] 40. 다트 게임 만들기 2편 점수 계산 (0) | 2020.12.19 |