안녕하세요. 코드덤입니다.
오늘은 시간 관리를 하기 위한 타이머를 만들어 볼 거랍니다.
시간을 세팅하면, 해당 시간동안 360도를 회전할 수 있도록 되어 있어요.

예를 들어, 1분을 설정해 볼까요?
그러면, 1분동안 360도를 회전하게 되는 거예요~
예를 들어, 20초가 지나면, 전체의 1/3이 아래 그림처럼 색이 칠해져서, 전체 프로젝트 중 몇 % 시간이 남았는지를 확인할 수 있어요.

먼저 오브젝트를 가지고 올게요.
오브젝트는 뒤에 시계 배경과, 초침을 가지고 오시면 된답니다.

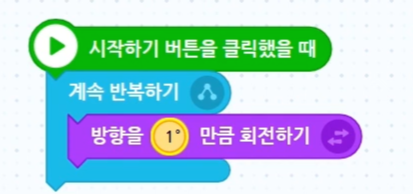
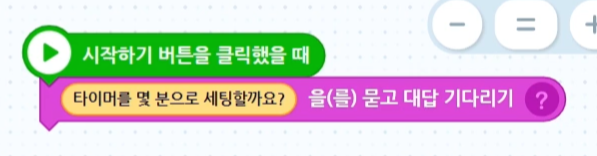
먼저 조금씩 회전하도록 코딩을 해볼게요.

실행을 누르면, 초침이 엉뚱한 곳에서 회전을 합니다.

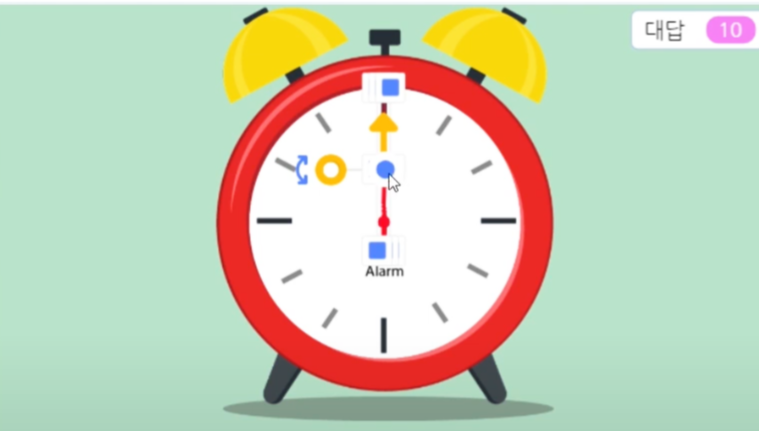
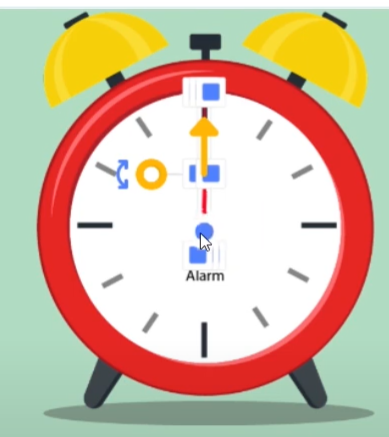
초침의 회전 중심점을 맞춰야 해요.
아래처럼, 시침 오브젝트를 클릭하면, 초침 가운데, 동그란 중심점이 있답니다.
이 중심점을 아래 그림처럼, 시계의 중심점을 맞춰줄거에요.

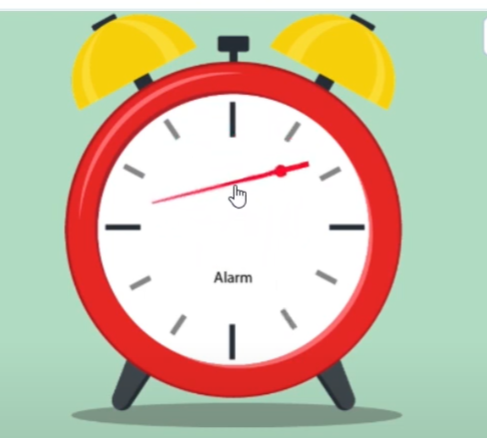
다시 실행하면, 이제 정상적으로 시계 중심을 기준으로 회전하고 있을 거예요.
자, 이제 본격적으로 타이머 기능을 코딩해 볼게요.
기존 코드는 삭제해 줄게요.

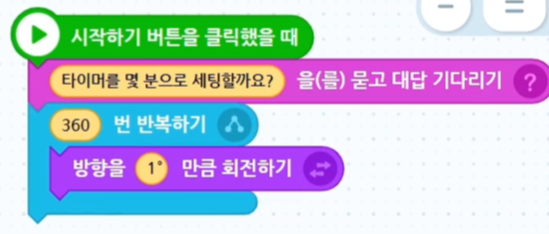
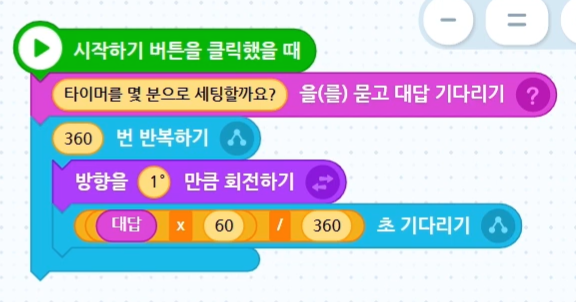
항상 360도를 회전해야 하니, 1도씩 360번을 반복해 줄거에요.

그리고 우리가 설정한 시간값을 기준으로 360도 회전하도록 만들 예정이니까,
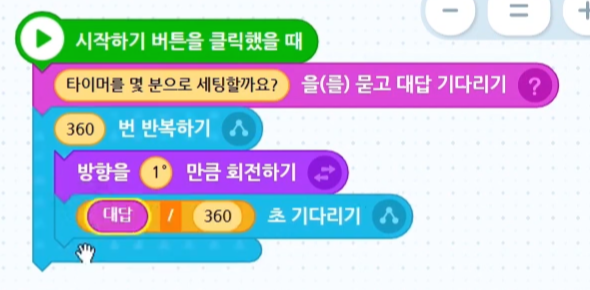
아래와 같이 ~초 기다리기 블록을 사용해 줄 거예요.
~초에는 시간/360 초를 해주면 되겠죠~
그런데, 우리가 설정하는 값은 분단위고,
초~기다림으로 단위가 서로 다르니, 단위를 맞춰줄게요.

대답에 60을 곱해주면, 초가 되니, 대답*60 / 360을 해 주면 되겠죠~

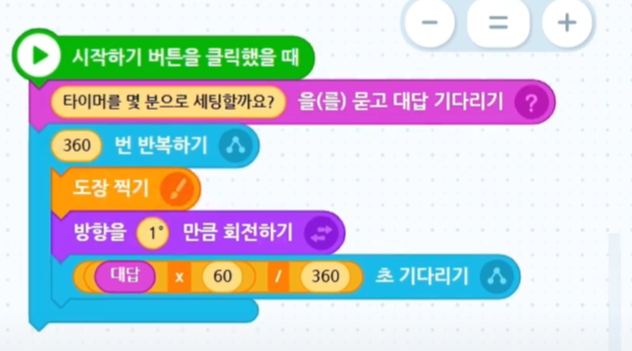
그리고 이제 지나간 자리를 색칠해 주어야겠죠~
색칠은 도장찍기 기능을 사용해 줄 거예요.

아래 영상을 통해서 보다 자세한 설명을 들어보세요~
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 기초 강의] 44. 하트를 만들어내는 하트 트리 디지털 엽서 만들기 2편 (0) | 2020.12.26 |
|---|---|
| [엔트리 기초 강좌] 43. 하트를 만들어 내는 하트 트리 디지털 엽서 만들기 1편 (1) | 2020.12.24 |
| [엔트리 기초 강의] 41. 밤하늘에 불꽃이 펑펑!! 엔트리로 터트리는 불꽃 !! (0) | 2020.12.20 |
| [엔트리 기초 강좌] 40. 다트 게임 만들기 2편 점수 계산 (0) | 2020.12.19 |
| [엔트리 기초 강좌] 39. 다트 게임 만들기 1편 (0) | 2020.12.14 |