안녕하세요. 코드덤입니다.
오늘은 엔트리로 다트게임을 만들어 볼 거예요.

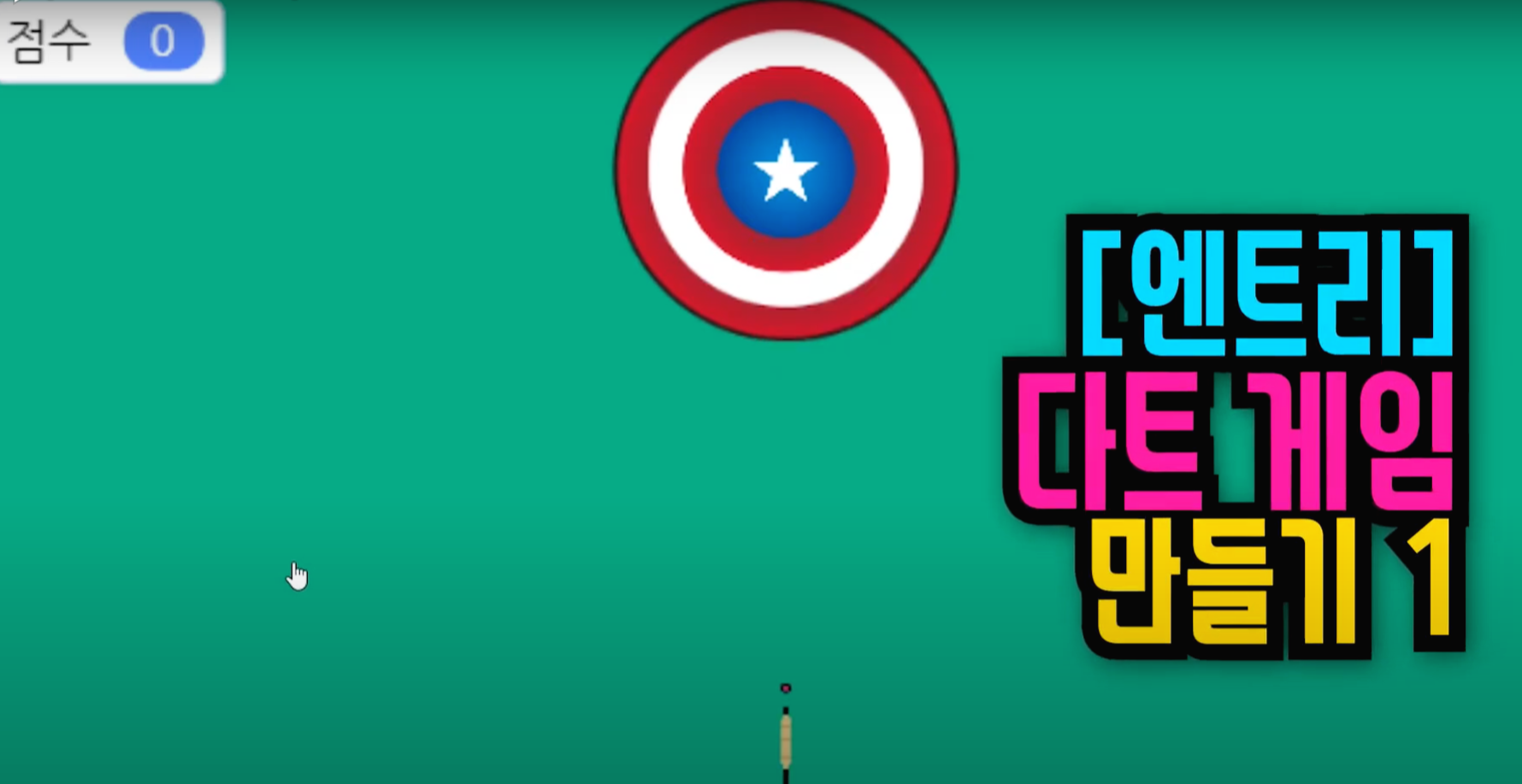
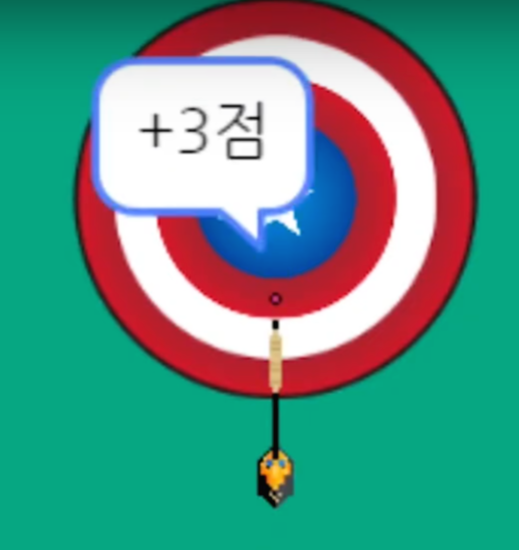
아래와 같이 마우스를 클릭해서 다트를 쏘아올리고,
표적에 맞으면, 해당 점수를 알려준답니다.
물론, 점수 변수에 해당 점수가 계속 누적되도록 되어 있어요~

오브젝트는 이렇게 표적과 다트만 있으면 된답니다.
여기에서 표적 오브젝트에 한가지 비밀이 숨겨져 있어요.
저 표적 오브젝트는 하나의 오브젝트가 아니랍니다. 즉, 하나의 이미지로 되어 있지 않아요.
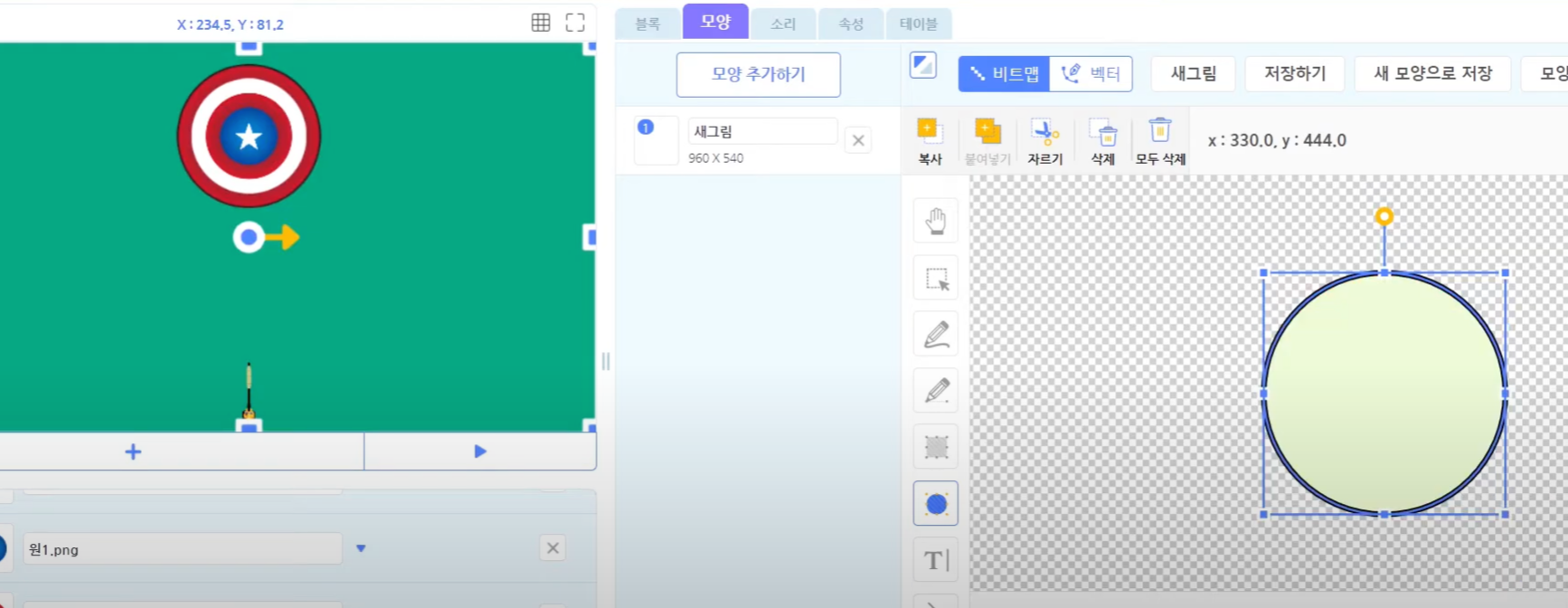
여러 개의 원을 그려서 저렇게 하나로 겹쳐두었답니다.
그래야, 닿을 때 정확한 부분의 점수를 계산할 수 있겠죠?
아래와 같이 새 오브젝트 추가하기에서 원을 그려서 여러 개를 포개어 주세요~
저는 가운데 별도 하나 추가했어요~

혹시 이렇게 글로만 설명들으니, 이해가 잘 되지 않으시는 분들은
아래 영상을 참고해 주세요~
보다 자세하게 설명되어 있습니다!!
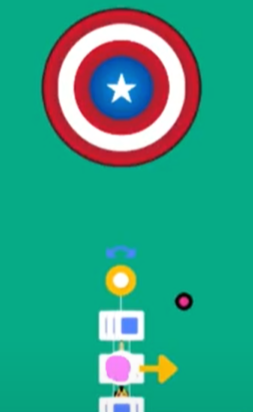
그리고 점수를 계산할 포인트도 하나 그려주세요~
다트는 길어서, 너무 많은 오브젝트에 닿게 되죠~
그래서 다트 앞쪽에 작은 포인트를 하나 둘 거예요.
그래서 이 포인트가 정확하게 어느 점수판에 닿았는지를 감지할 수 있게 되는 거죠~
그리고 이 포인트가 다트로 위치하도록 코딩해 줄게요.

하지만 이렇게만 하면, 다트의 끝이 아닌, 가운데로, 이동하죠~
다트의 끝으로 포인트가 가도록 만들어 줄게요.
다트를 클릭해 보세요~
다트 가운데 동그란 점이 하나 있어요.
이 점이 이 다트의 중심점입니다.
이 점 위치만, 다트의 끝쪽으로 옮겨주기만 하면, 된답니다.

이렇게 끝으로 맞춰주세요~

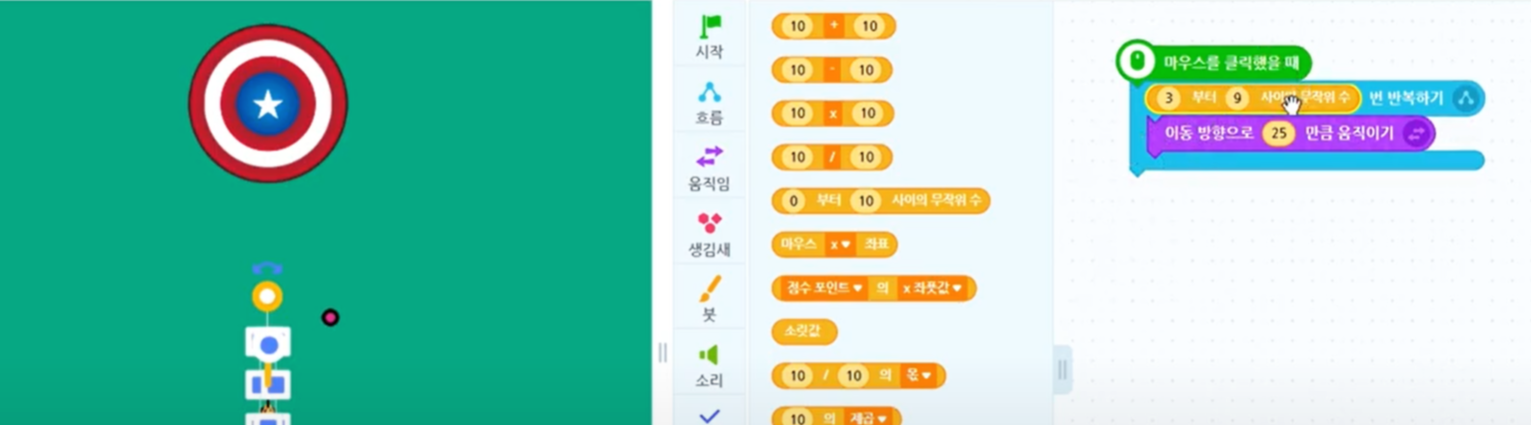
자 이렇게 해서 마우스를 클릭하면, 다트가 날아가도록 코딩을 해 볼까요?
저는 랜덤 크기만큼 날아가도록 코딩을 해 줄 거랍니다.
그래야 다양한 점수가 표현되겠죠~
물론 꽝도 넣었어요~ ^^

이어서 다음 시간에 점수 계산하는 코딩을 해 볼게요~
글로는 오늘 설명이 조금 부족한 것 같아요.
보다 자세한 설명이 필요하신 분들은 중간에 있는 영상을 참고해 주세요.
보다 자세하게 설명이 되어 있고, 코딩 전 과정을 확인하실 수 있어요~
그럼 다음 시간에 뵐게요~
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 기초 강의] 41. 밤하늘에 불꽃이 펑펑!! 엔트리로 터트리는 불꽃 !! (0) | 2020.12.20 |
|---|---|
| [엔트리 기초 강좌] 40. 다트 게임 만들기 2편 점수 계산 (0) | 2020.12.19 |
| [엔트리 앱 만들기] 38. 수제버거 앱 만들기 | 나만의 수제버거에 도전한다! (0) | 2020.12.03 |
| [엔트리 로봇 만들기] 37. 마우스 포인터로 로봇 팔과 다리를 내맘대로 움직이기 (0) | 2020.12.02 |
| [엔트리 애니메이션 만들기] 36. 하얀 눈이 펑펑 쏟아지는 풍경 만들기 | 복제하기 (0) | 2020.12.02 |