반응형
안녕하세요. 코드덤입니다.
지난 시간에 이어 틀린 그림 찾기를 만들고 있는데요~
이번 시간은 그 마지막 시간으로 점수판을 띄워주는 방법에 대해 소개해 드릴 거예요.
먼저 아래 영상을 통해 확인해 보세요~
먼저 점수판을 하나 가지고 올 거예요.
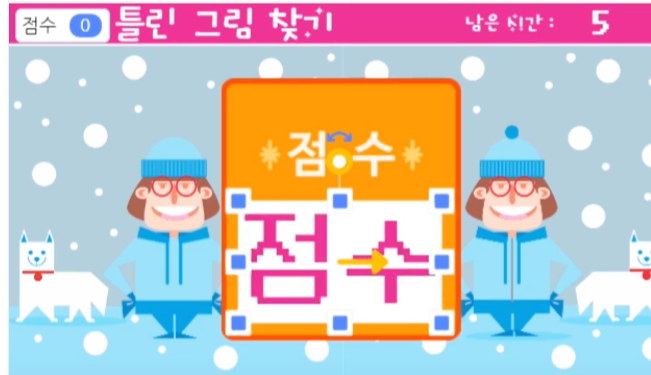
그리고 아래 비어있는 부분에, 글상자를 활용해 점수를 적어줄 거랍니다.

이렇게 먼저 점수라고 쓴 글상자를 가지고 왔어요.

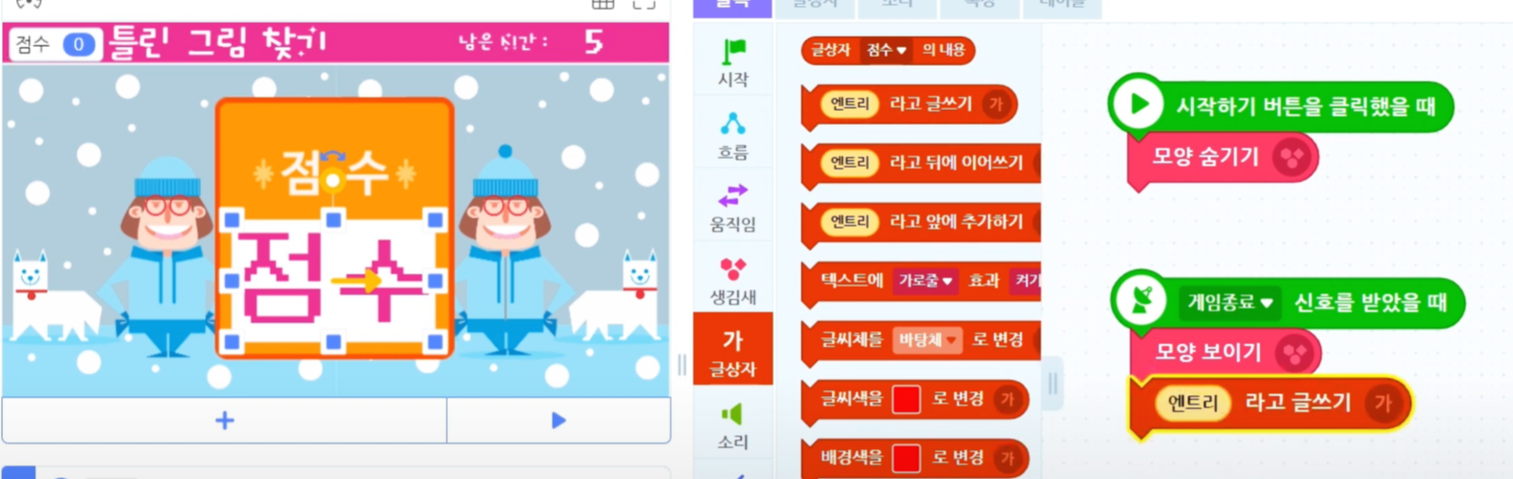
게임을 시작할 때는, 점수판이 보이면 안 되니 숨겨줄게요.
그리고 게임 종료 신호를 받으면, 점수판이 나타날 거랍니다.
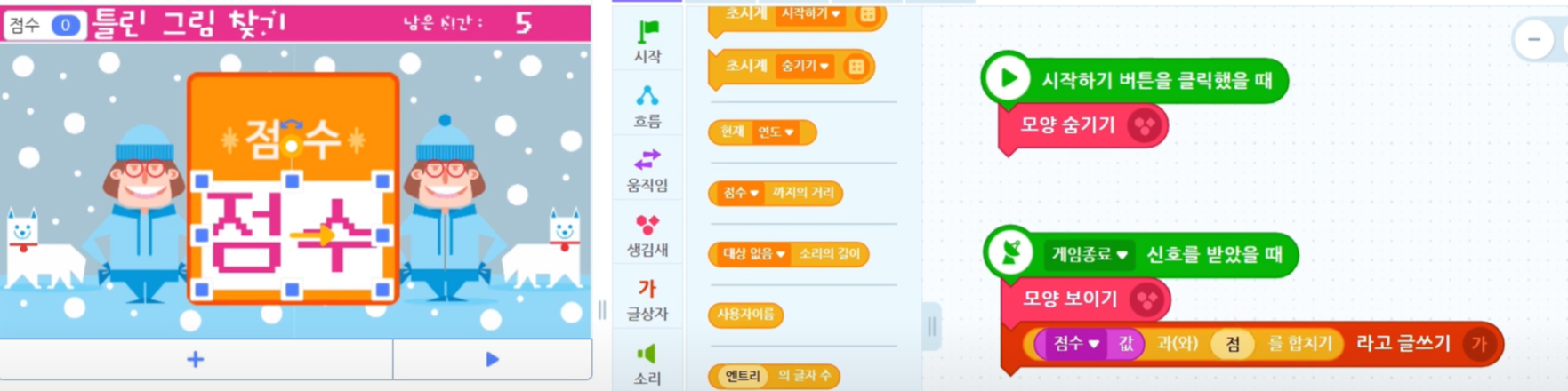
그리고 아래와 같이 "점수"변수를 글상자에 적어줄게요.

그런데, 점수만 적으면 숫자만 딸랑 나오니, 뭔가 조금 아쉽죠~
그래서 ~점이라고 숫자 뒤에 "점"이라는 글자도 적어줄게요.
이렇게 두 글자를 합치기 위해서는 "계산"카테고리에서 "합치기" 블록을 가지고 와서 사용해 주면 되겠죠~

자, 이제 점수는 잘 표현이 된답니다.
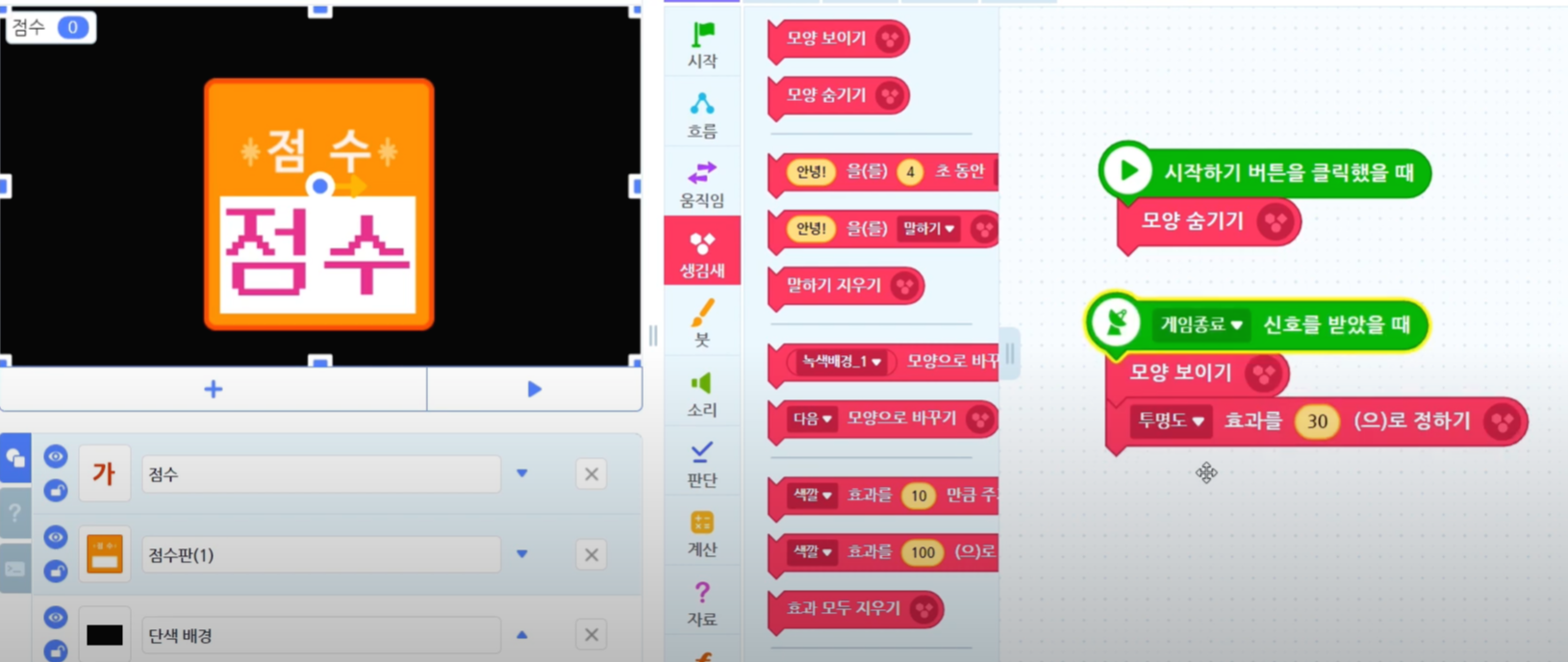
그런데, 이렇게 점수 판이 뜬 상태에서도, 뒤쪽 그림에서 틀린 그림을 계속 찾아서 클릭할 수 있어요.
그 부분을 방지하기 위해서, 저희는 단색 배경을 하나 깔아줄 거예요.

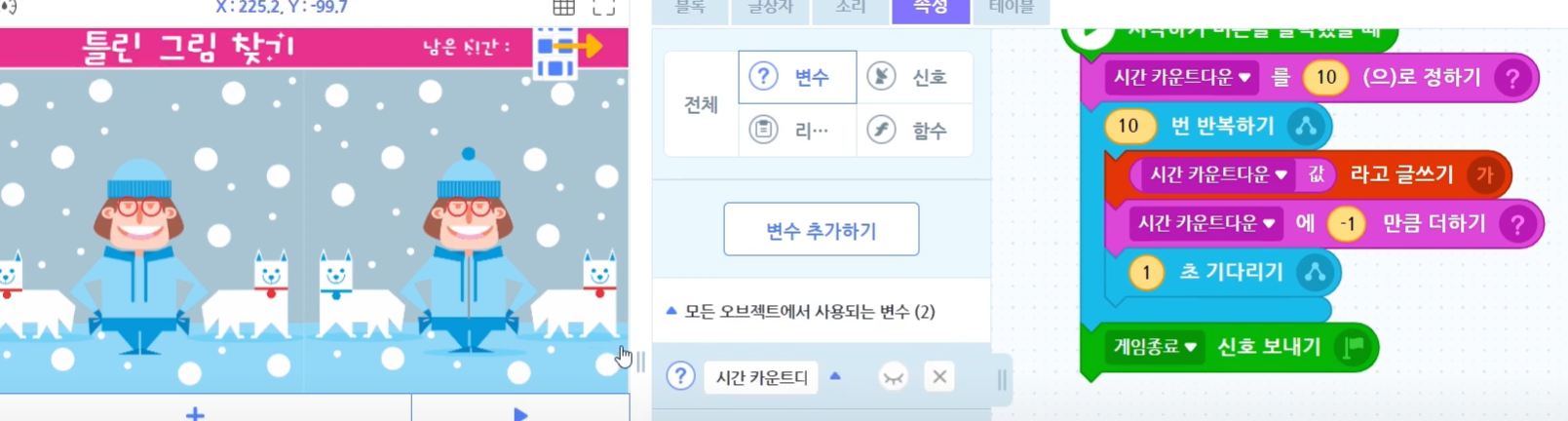
그리고 지난 시간에 만든 시간 카운트를 변수와 반복문을 쓰는 형식으로 변경을 해 볼게요.

여러분 만의 틀린 그림 찾기를 한번 만들어서 주변 분들과 즐겨보세요~
저는 다음 시간에 다른 프로젝트로 뵙겠습니다.
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 게임 강좌] 49. 자동차 피하기 게임 만들기 | 마우스 y좌표로 움직이기 (0) | 2021.01.04 |
|---|---|
| [엔트리 게임 만들기] 48. 핑퐁 게임 만들기 | 복제하기 기능으로 공 꼬리 만들기 (0) | 2021.01.03 |
| [엔트리 기초 강좌] 46. 틀린 그림 찾기 2편 (0) | 2020.12.28 |
| [엔트리 기초 강좌] 45. 틀린 그림 찾기 1편 (0) | 2020.12.27 |
| [엔트리 기초 강의] 44. 하트를 만들어내는 하트 트리 디지털 엽서 만들기 2편 (0) | 2020.12.26 |