반응형
이번 시간에는 레벨 1단계의 게임 룰을 설명하는 설명 페이지를 만들어 볼 거랍니다.

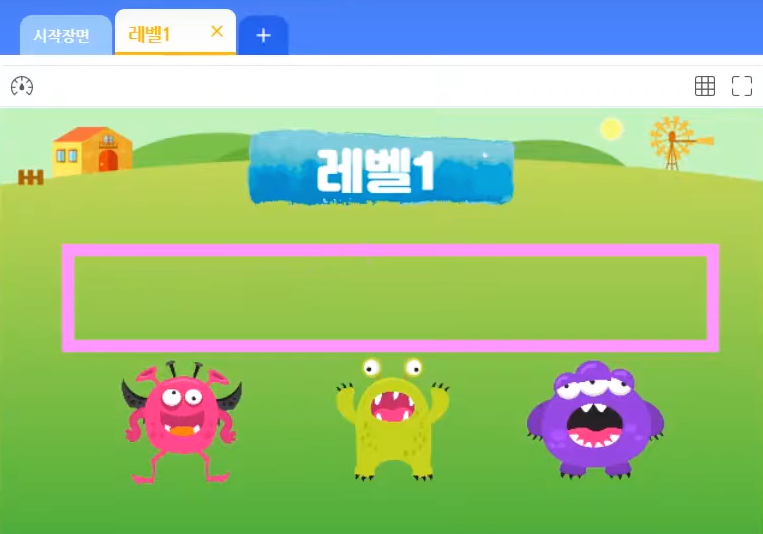
저는 먼저 레벨 1에 등장하는 요괴들을 소개하기 위해서, 아래와 같이 요괴 캐릭터를 가지고 왔답니다.
그리고 저 분홍색 란에, 레벨 1단계를 플레이하는 방법에 대해 간단히 설명을 해 줄 거예요.

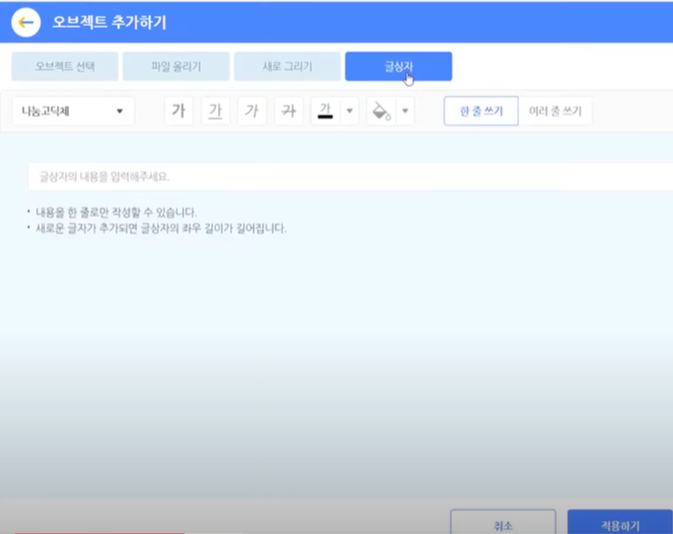
먼저 오브젝트 추가하기로 이동하시면, 아래와 같이 "글상자"라는 탭이 있답니다.

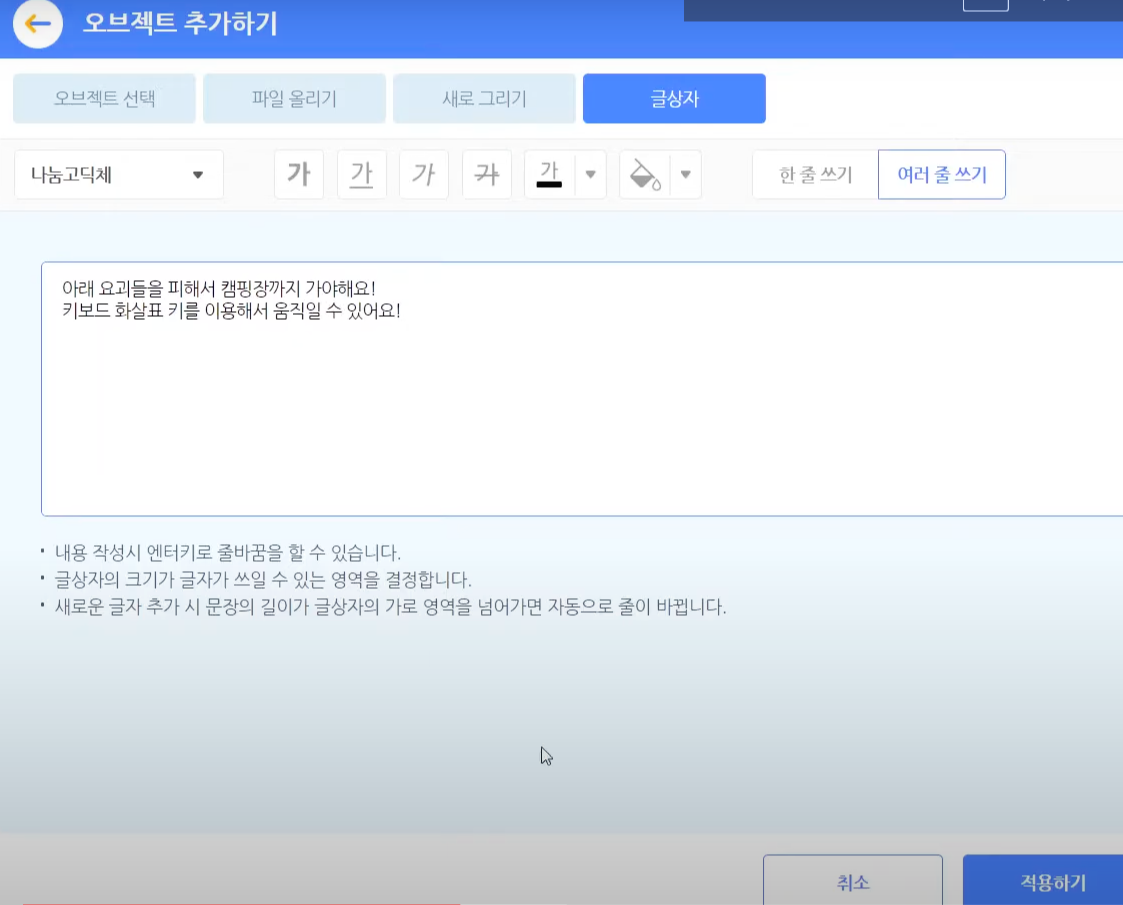
지난 시간에 "한 줄 쓰기" 기능을 사용해 보았으니, 이번 시간에는 "여러 줄 쓰기" 기능을 사용해 볼까요?

이렇게 글을 쓰고 "적용하기" 버튼을 클릭하면,
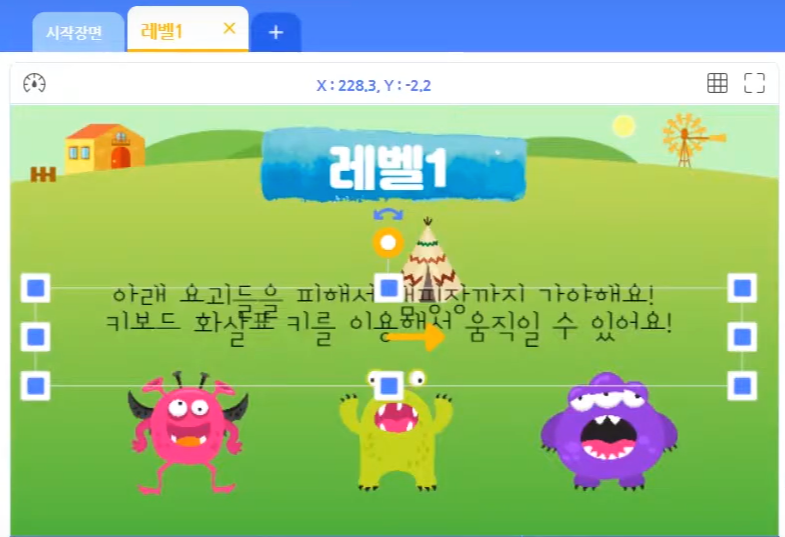
화면에 아래와 같이 글상자가 표시된답니다.
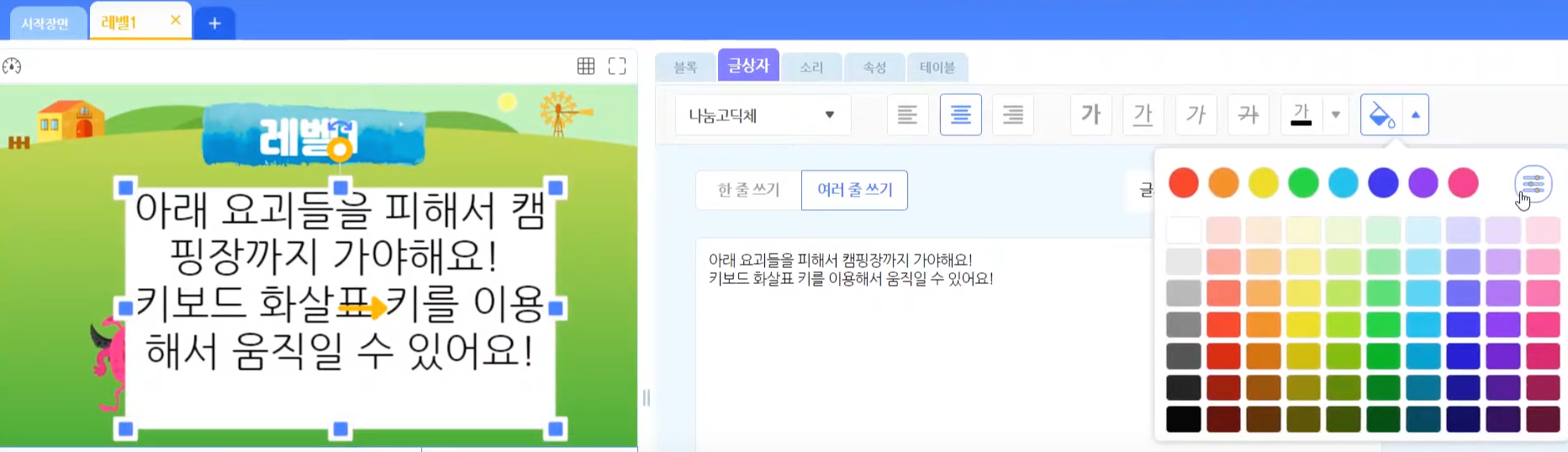
이 글상자에 대한 자세한 편집은 "글상자" 탭에서 해 줄 수 있어요~
글꼴이라든지, 글자 색, 배경 색 등을 바꿔줄 수 있답니다.

저는 아래와 같이 배경색을 투명하게 해 주고, 글자 크기, 글꼴등을 아래와 같이 변경해 보았어요~
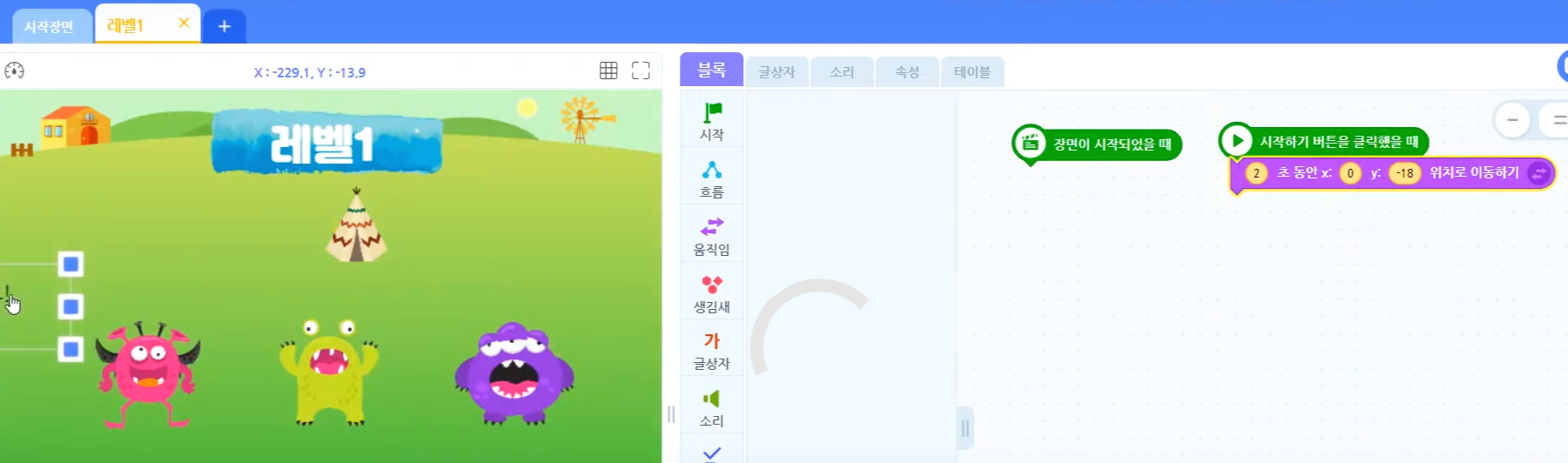
이제 코딩으로 애니메이션 효과를 줘볼까요?

저는 이 설명문이 왼쪽에서 오른쪽으로 서서히 이동해 오도록 애니메이션 효과를 넣어줄 거예요.
특정 위치로 이동시키기 위해서는 아래의 [~초 동안 x: , y: 위치로 이동하기]라는 블록을 사용해 주시면 된답니다.

아래 영상에서 보다 상세한 설명과, 요괴들에 대한 추가적인 애니메이션 효과에 대한 설명을 들으실 수 있답니다.
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 게임 만들기] 할로윈 유령 잡기 게임 2. 하늘 여기저기에서 떨어지는 유령! 유령을 잡아라! (0) | 2020.10.31 |
|---|---|
| [엔트리 게임 만들기] 할로윈 유령 잡기 게임 1. 노란 공을 쏘아 올려 유령을 잡아라! (0) | 2020.10.31 |
| [엔트리 게임 코딩] 4. 레벨 1로 장면 전환하기 | 다음 장면 시작하기 | 엔트리 기초 강좌 (0) | 2020.10.29 |
| [엔트리 게임 코딩] 3. 마우스 포인터에 닿으면, 버튼에 반투명 효과 적용하기 | 엔트리 기초 코딩 강좌 (0) | 2020.10.28 |
| [엔트리 코딩 강좌] 2. 자동차 애니메이션 | 이동방향으로 움직이기 | 엔트리 기초 강의 (0) | 2020.10.23 |