반응형
이번 시간에는 시작 버튼에 마우스가 닿을 때마다 살짝 닿았다는 효과를 적용시켜 줄게요.
저는 꽃을 하나 가지고 와서, 시작 버튼으로 사용해 줄 거예요.

그리고 모양탭으로 가서, 시작이라는 글자도 적어주고요~

먼저 저 시작 버튼은, 게임 제목이 뜨고 나서 화면에 보이도록 설정해 줄게요.
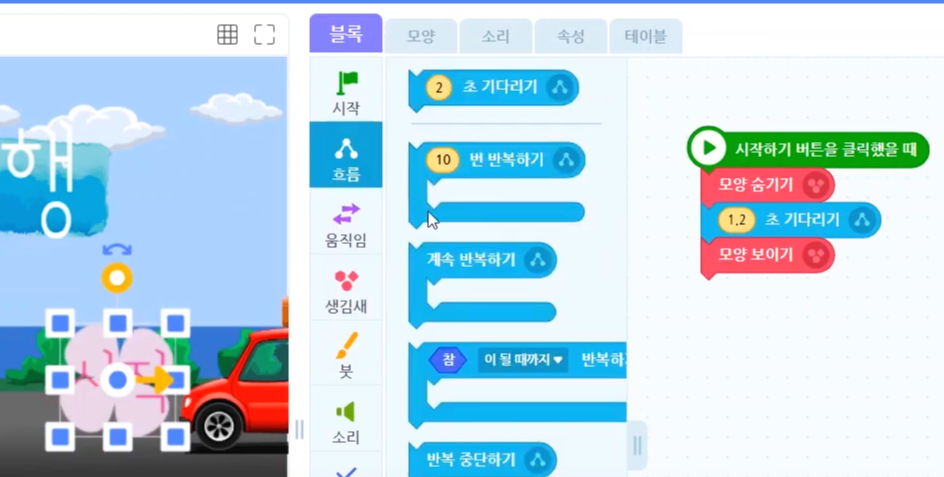
게임 시작시에, 게임 제목이 뜨고, 자동차가 지나가는 애니메이션을 지난 시간에 만들었죠~
그 애니메이션이 끝날 때까지 잠시 1.2초가 대기해 줄 거랍니다. 그리고 보이도록 만들어 줄 거예요.

그리고 오늘의 가장 핵심 코딩이죠!
마우스 포인터에 닿으면, 살짝 투명효과를 적용시켜 줄게요.

자 이렇게 해서 한번 플레이를 눌러 코딩이 어떻게 적용되는지 확인해 보세요~
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 게임 만들기] 할로윈 유령 잡기 게임 1. 노란 공을 쏘아 올려 유령을 잡아라! (0) | 2020.10.31 |
|---|---|
| [엔트리 게임 코딩] 5. 게임 룰 설명하는 설명 페이지 만들기 | 글상자 애니메이션 | 엔트리 블록코딩 기초 강조 (0) | 2020.10.30 |
| [엔트리 게임 코딩] 4. 레벨 1로 장면 전환하기 | 다음 장면 시작하기 | 엔트리 기초 강좌 (0) | 2020.10.29 |
| [엔트리 코딩 강좌] 2. 자동차 애니메이션 | 이동방향으로 움직이기 | 엔트리 기초 강의 (0) | 2020.10.23 |
| [엔트리 코딩 강좌] 1. 글상자 사용하기 | 글상자 애니메이션 효과 적용하기 (0) | 2020.10.21 |