반응형
이번 시간부터 엔트리로 간단한 게임을 하나 만들어 나갈 거예요.

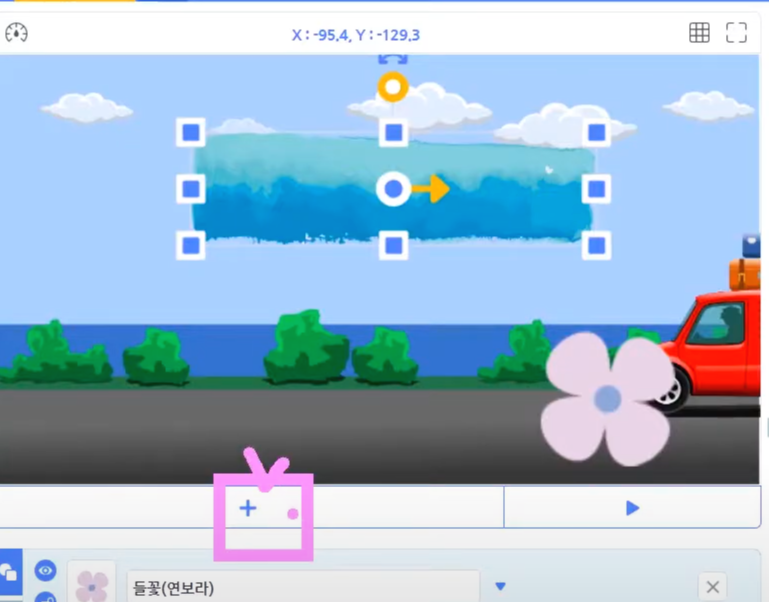
먼저 글상자를 추가해 볼게요.
"오브젝트 추가" 버튼을 클릭해 주세요.

글상자 탭을 클릭해 줍니다.

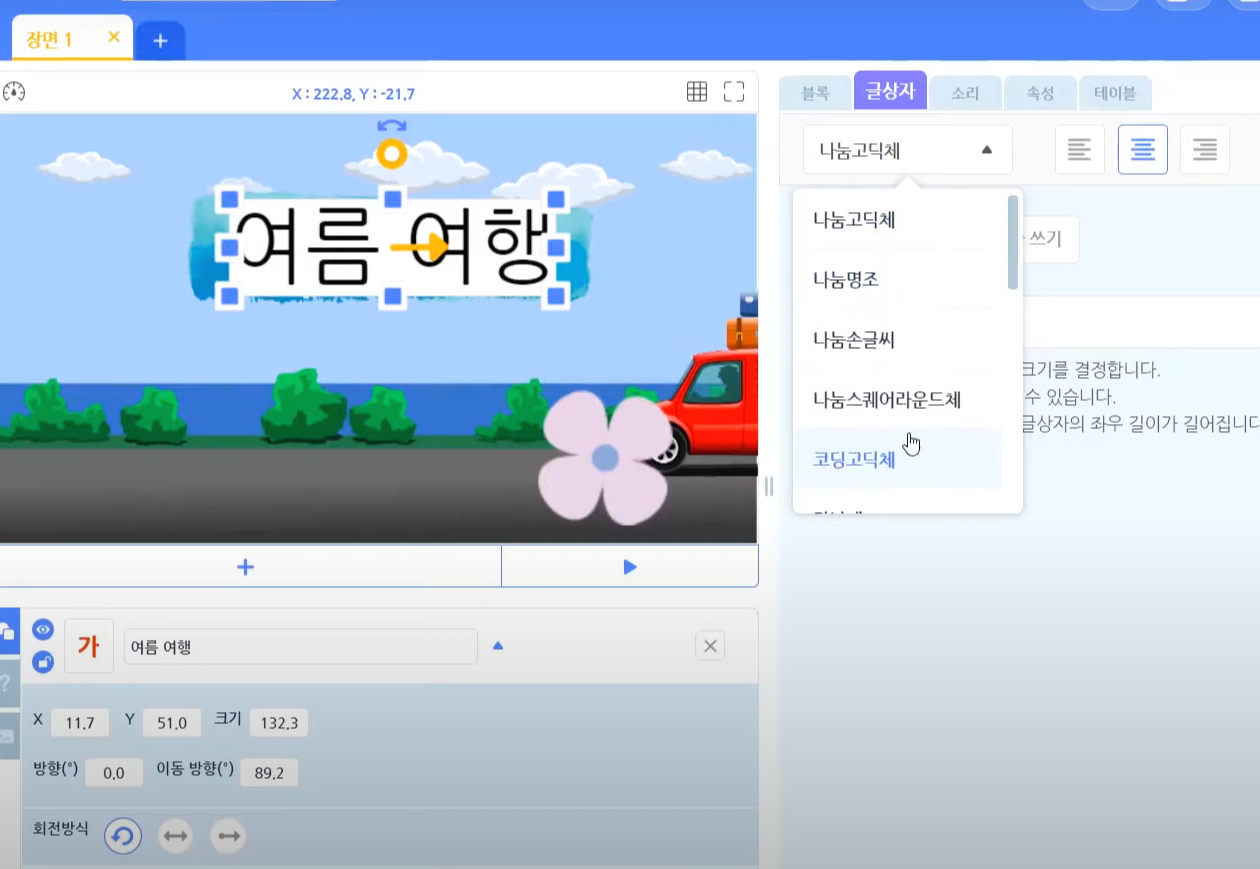
글상자 탭을 클릭하고, 원하는 게임 제목을 적어 주세요~
저는 "여름 여행"이라고 적겠습니다. 그리고 "적용하기"를 클릭해 줍니다.

"여름 여행"이라는 글자가 화면에 보이죠~
이 글자의 "글꼴", "색상", 등을 "글상자 탭에서 수정해 줄 수 있어요.

이제 이 글상자에 코딩을 해서 살짝 애니메이션 효과를 줄 거예요.

아래 영상을 통해 "소리 효과" 등 더 많은 내용을 확인해 보세요~
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 게임 만들기] 할로윈 유령 잡기 게임 1. 노란 공을 쏘아 올려 유령을 잡아라! (0) | 2020.10.31 |
|---|---|
| [엔트리 게임 코딩] 5. 게임 룰 설명하는 설명 페이지 만들기 | 글상자 애니메이션 | 엔트리 블록코딩 기초 강조 (0) | 2020.10.30 |
| [엔트리 게임 코딩] 4. 레벨 1로 장면 전환하기 | 다음 장면 시작하기 | 엔트리 기초 강좌 (0) | 2020.10.29 |
| [엔트리 게임 코딩] 3. 마우스 포인터에 닿으면, 버튼에 반투명 효과 적용하기 | 엔트리 기초 코딩 강좌 (0) | 2020.10.28 |
| [엔트리 코딩 강좌] 2. 자동차 애니메이션 | 이동방향으로 움직이기 | 엔트리 기초 강의 (0) | 2020.10.23 |