반응형
지난 시간까지 엔트리로 게임의 첫 장면을 함께 만들어 보았죠~
오늘은 장면을 전환하는 방법에 대해 알아볼거예요.

[장면1]이라는 탭 바로 옆에 + 버튼이 있는게 보이시죠?
이 버튼이 바로 새로운 장면을 추가할 때 사용하는 버튼이랍니다.

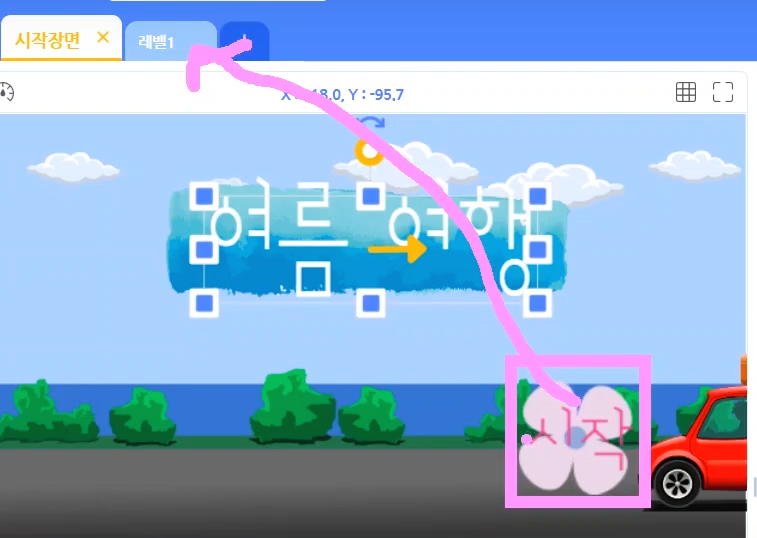
+ 버튼을 누르면 아래와 같이 새로운 탭이 하나더 생겨난답니다.
새로운 탭의 이름도 [레벨 1]로 변경을 해줄게요.
그리고 이전 장면도 [시작 장면]으로 이름을 변경해 주겠습니다.

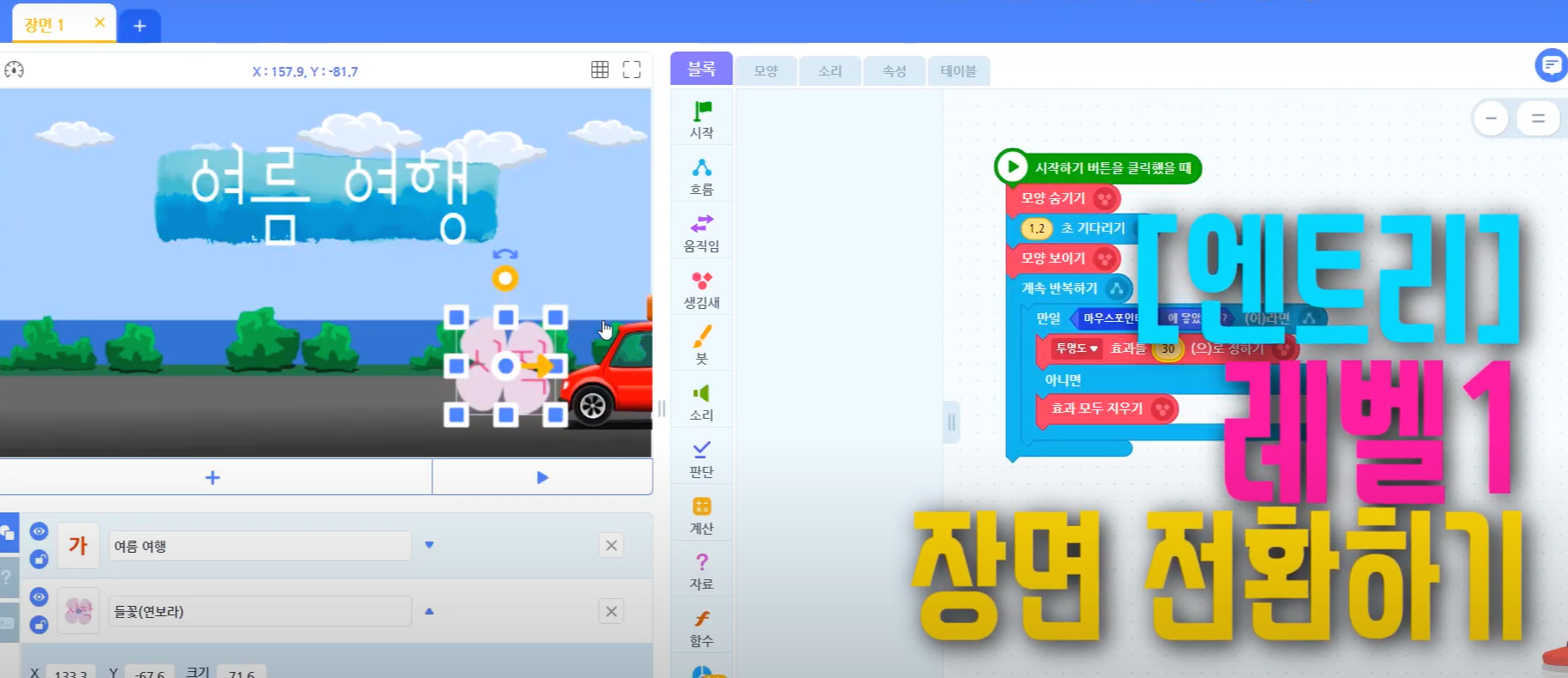
자, 이제 [시작 버튼]을 클릭하면 레벨 1로 장면이 전환도록 코딩을 해볼게요.

그럼, 시작버튼에 코딩을 해야하니, 시작버튼을 클릭해서 선택해줍니다.
그리고 블록 중 [시작]이라는 카테고리에 보면, [오브젝트를 클릭했을 때]라는 블록이 있어요.

저희가 "+" 버튼을 눌러서 불러오는 캐릭터나 아이템 등이 바로 "오브젝트"이죠~
그래서 "오브젝트를 클릭했을 때"라는 이 블록을 사용하시면, 현재 선택되어 코딩이 들어간, 캐릭터나 버튼/아이템을 클릭했을 때 무언가 실행되도록 코딩할 수 있어요.

이 오브젝트를 클릭하면, 저희는 장면이 전환되도록 만들어야겠죠~
[시작] 카테고리에서 [다음 장면 시작하기]라는 블록을 가지고 와서 붙여줄게요.


이제 시작 버튼을 한번 클릭해 보세요~
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 게임 만들기] 할로윈 유령 잡기 게임 1. 노란 공을 쏘아 올려 유령을 잡아라! (0) | 2020.10.31 |
|---|---|
| [엔트리 게임 코딩] 5. 게임 룰 설명하는 설명 페이지 만들기 | 글상자 애니메이션 | 엔트리 블록코딩 기초 강조 (0) | 2020.10.30 |
| [엔트리 게임 코딩] 3. 마우스 포인터에 닿으면, 버튼에 반투명 효과 적용하기 | 엔트리 기초 코딩 강좌 (0) | 2020.10.28 |
| [엔트리 코딩 강좌] 2. 자동차 애니메이션 | 이동방향으로 움직이기 | 엔트리 기초 강의 (0) | 2020.10.23 |
| [엔트리 코딩 강좌] 1. 글상자 사용하기 | 글상자 애니메이션 효과 적용하기 (0) | 2020.10.21 |