반응형
지난 시간에 비행기가 마우스 포인터를 따라 이동하도록 만들었죠.
오늘은 비행기가 화면 오른쪽 끝에 닿으면, 다시 왼쪽에서 나타나도록 만들어 줄 거랍니다.

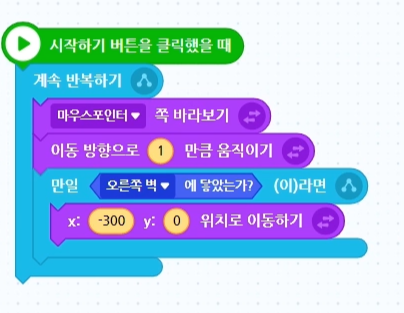
지난 구름 코딩편에서는 "x좌표"를 사용해서 왼쪽 끝으로 다시 이동시켜주었는데요.
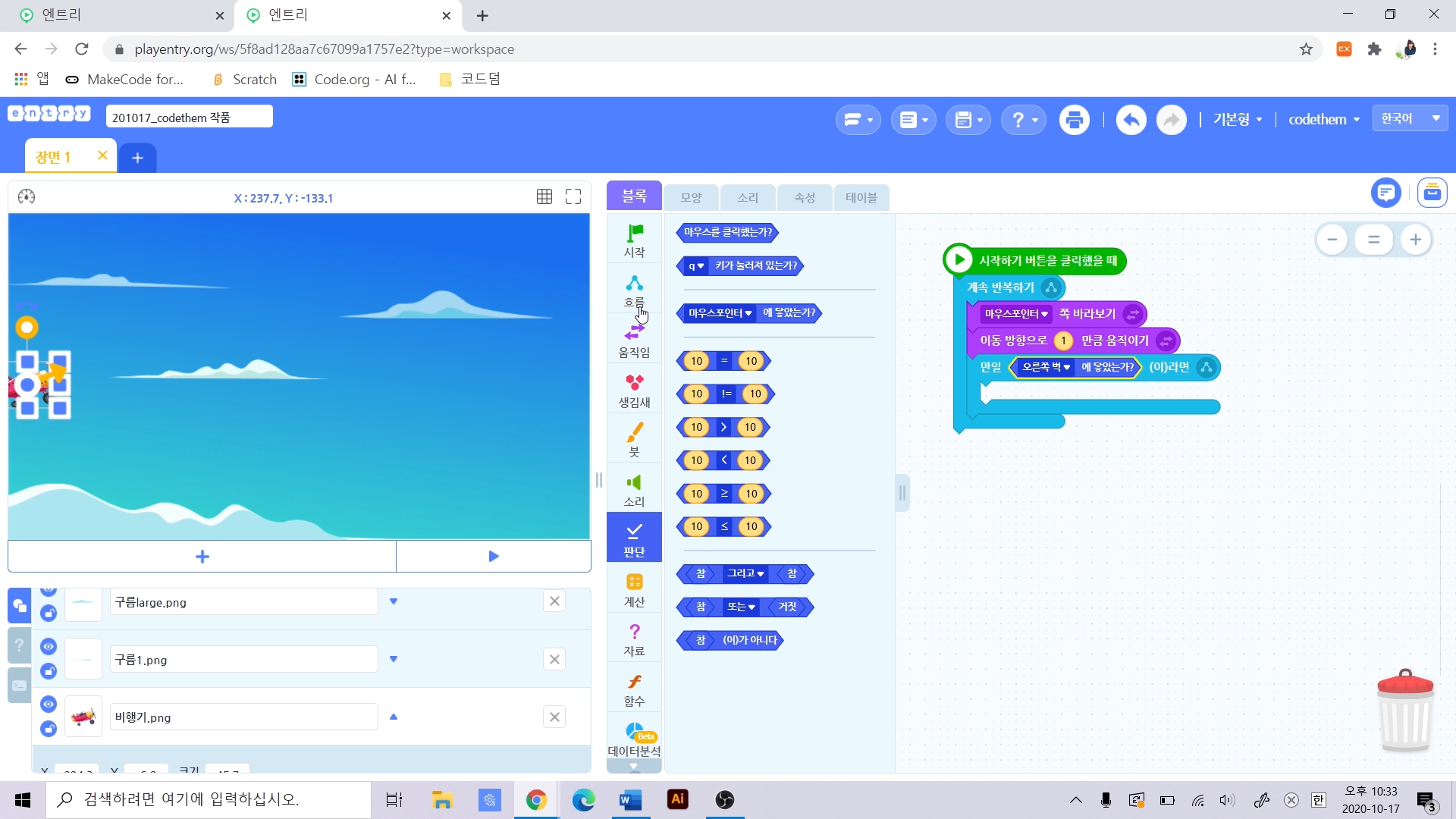
오늘 비행기는 "오른쪽 벽에 닿았는가?라는 블록을 사용해 볼게요.

오른쪽 벽에 닿으면, 다시 왼쪽으로 보내줄거랍니다.

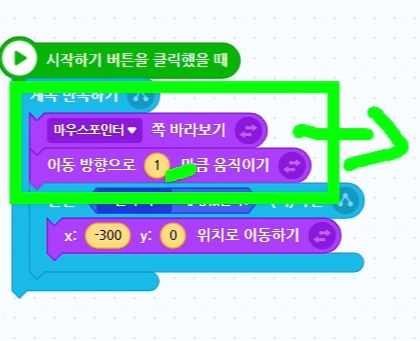
근데 여기에서 한가지 문제가 보이죠~
비행기가 마우스포인터 위치에 닿으면, 모양이 좌우 방향으로 정신없이 바뀝니다.
바로 그부분은 아래 초록색 부분에 조건을 하나 걸어주면 되는데요~

어떤 조건을 주면 될까요?
한번 곰곰히 생각해 보시면서 다양한 시도를 해 보세요~
정답은 아래 영상을 통해 확인해 주세요~
반응형
'블록코딩 게임 만들기 > 엔트리 entry 블록코딩' 카테고리의 다른 글
| [엔트리 게임 만들기] 34. 할로윈 유령잡기 게임 2편 | 유령 복제하기 (0) | 2020.11.30 |
|---|---|
| [엔트리 게임 만들기] 33. 할로윈 유령 잡기 게임 1편 | 공 쏘아 올리기 (0) | 2020.11.30 |
| [엔트리 애니메이션 만들기] 31. 마우스 포인터로 비행기 조정 2편 | 둥둥 떠다니는 구름 코딩하기 (0) | 2020.11.29 |
| [엔트리 애니메이션 만들기] 30. 마우스 포인터로 비행기 조정 1편 | 비행기 코딩하기 (0) | 2020.11.23 |
| [엔트리 게임 만들기 ] 29. 나만의 카메라 모드 만들기 | 엔트리로 사진 효과 만들기 | 엔트리 기초 강좌 (0) | 2020.11.22 |